簡単な切り抜き
1,553 views♪

切り抜きの方法のご紹介です![]()
![]()
これまで、プラグインを使った切り抜き・カラーチャンネルを使った切り抜き等をお伝えしましたが![]()
今回は簡単に![]() 切り抜きについてお伝えします
切り抜きについてお伝えします![]()

【選択機能】
簡単な切り抜き



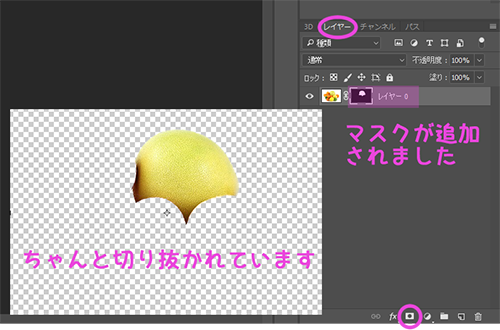
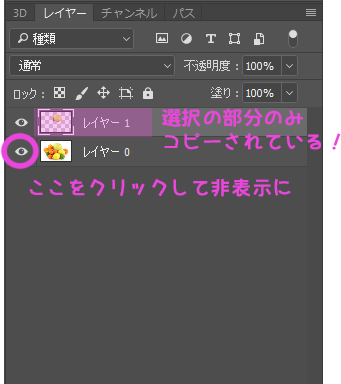
切り抜きたいところを選択状態にしたところから進めます![]()


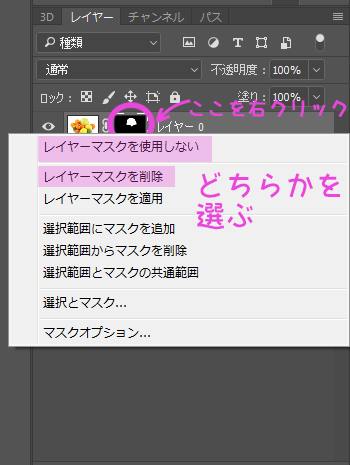
また、選択を解除したい時は![]()
マスクの方のサムネイルを右クリックして![]() 以下を選ぶと解除できます
以下を選ぶと解除できます![]()


これは、選択部分を切り取るというよりも![]()
選択部分のみ新しいレイヤーにコピーするというやり方![]()
なので、選択状態のレイヤーを選んだ状態で
![]() +
+![]() をおせば、その部分のみコピーされたレイヤーができます
をおせば、その部分のみコピーされたレイヤーができます![]()
![]()
元の画像の![]() を非表示にしてチェックしてみてくださいね
を非表示にしてチェックしてみてくださいね![]()

つぎに、切り抜きツールのご紹介です![]()
といっても、選択範囲は関係ない切り抜きです![]()
![]()
切り抜きついでに![]()
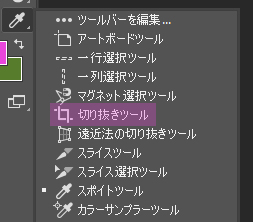
まず、ツールボックスの![]() を長押しして、出てきたプルダウンメニューから、切り抜きツールを選択してください
を長押しして、出てきたプルダウンメニューから、切り抜きツールを選択してください![]()

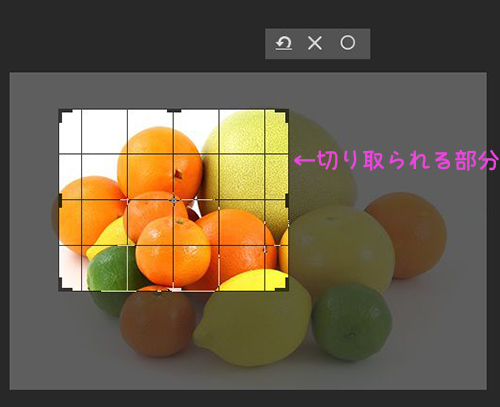
つぎに、切り取りたい部分を斜めにドラッグしていきます![]()

すると以下のようになるので、 を押せば切り取られます
を押せば切り取られます![]()


つぎに、遠近法の切り抜きツールを使った切り抜きをご紹介したいと思います![]()
![]()
以下のような画像を用意しました![]()
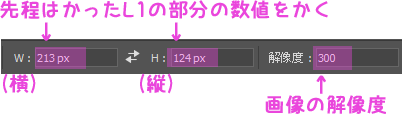
解像度は300です![]()

下からのアングルですね![]()
では始めます![]()
まず
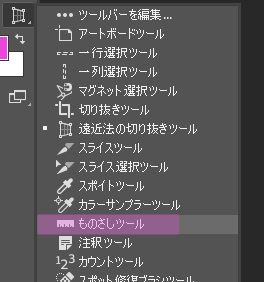
ツールボックスの![]() を長押しして、ものさしツールを選択します
を長押しして、ものさしツールを選択します![]()

つぎに、切り取りたい部分の縦(H)と横(W)の大きさをこれではかります![]()
![]()
端から端までドラッグしていくだけではかれます![]()
数値は上のオプションバーのL1の部分をみれば大丈夫です![]()

縦の長さも同様にはかったら![]()
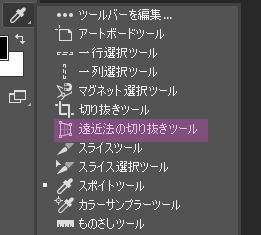
つぎに、ツールボックスの![]() を長押しして、遠近法の切り抜きツールを選択します
を長押しして、遠近法の切り抜きツールを選択します![]()

上のオプションバーに、先程はかったL1の部分や解像度を以下のように記入します![]()
![]()

記入したら、切り取る部分の四隅をクリックします![]()
すると、グリッドがでてくるので細かく調整していきます![]()

 をおしたら切り取り完了です
をおしたら切り取り完了です![]()
![]()
こんな感じになりました![]()

いかがでしたでしょうか![]()
いろいろと切り抜きツールをまたご紹介しましたが![]()
![]()
遠近法の切り抜きツールに関しましては、遠近がかかってる画像でしかも![]() 切り抜ける種類も限られてはいますが
切り抜ける種類も限られてはいますが![]()
縦横のサイズを指定してあげることで、よりキレイに切り抜けると思います![]()
![]()
ぜひご参考になさってみてくださいね![]()












 0
0