色域指定
2017年08月02日
1,677 views♪

色域指定のご紹介です![]()
![]()
色域指定とは![]()
色を指定して選択範囲を作成する機能です![]()

【選択機能】
色域指定


この画像で選択していきたいと思います![]()

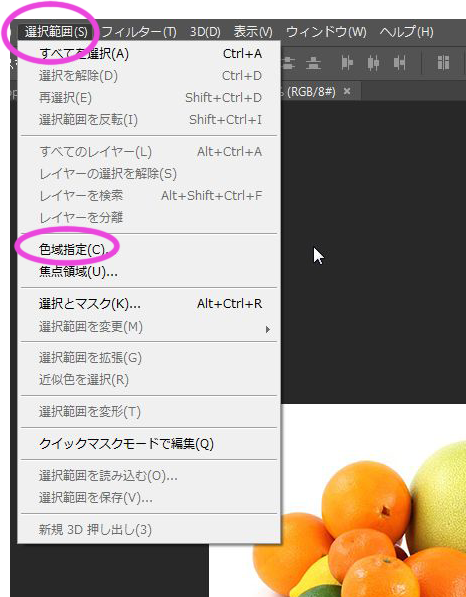
選択範囲>色域指定へと進みます![]()

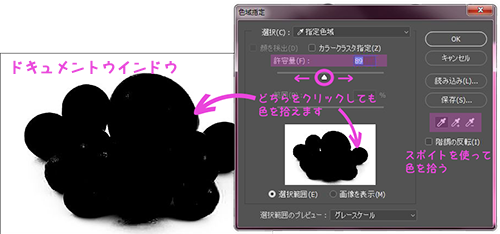
すると以下のようなパネルが現れます![]()
選択範囲にしたい色をパネル右のスポイトでクリックして色を拾っていき![]()
さらに許容量のところで選択の範囲の調節をしていきます![]()

この時![]()
白は選択範囲になる部分で、黒は選択範囲にならない部分です![]()
また、パネル右のスポイトですが
![]() で選択したい色を拾います
で選択したい色を拾います![]()
![]() で選択をプラスしたい色を拾います
で選択をプラスしたい色を拾います![]()
![]() で選択から除外したい色を拾います
で選択から除外したい色を拾います ![]()
何回かご希望の選択範囲になるように、拾ってみてくださいね![]()
![]() は隣接の色も拾うため、滑らかな選択範囲になるようです
は隣接の色も拾うため、滑らかな選択範囲になるようです![]()
色を拾う時ですが![]()
![]() に✔をいれるか、
に✔をいれるか、 ![]() をおすとカラー表示になりますよ
をおすとカラー表示になりますよ![]()

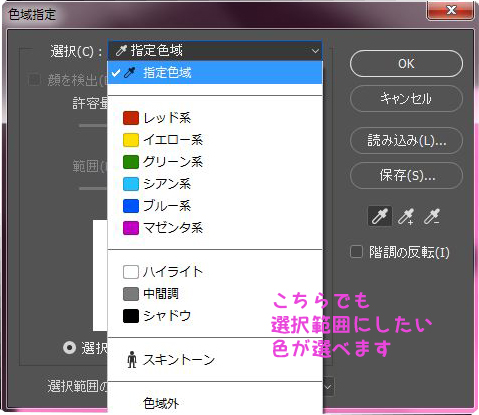
また、選択のプルダウンの部分は![]()

このようになっていて、ここでも選択範囲にしたい色が選べるようになっています![]()
![]()
![]()
スキントーンなんてものがあるんですね![]()
![]()
あとはOKをクリックすれば完了です![]()













 0
0







