描画色・背景色のカラーを選ぶ
1,789 views♪

描画色・背景色のカラーを選ぶ方法をご紹介したいと思います![]()
以前、スポイト・カラーサンプラーツールで画像から色をひろう方法をご紹介したんですが![]()
![]()
今回はカラーパネル・カラーピッカー・スウォッチパネルを使って色を選択します![]()
オリジナルのカラーを作って、スウォッチに保存もできますよ![]()
ではご説明していきますね![]()

描画色・背景色
カラーを選ぶ

使い方
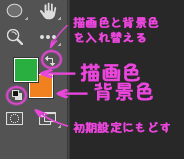
まず、描画色と背景色の確認をしてみたいと思います![]()

いろいろな作業をするうえで
基本的に描画色に設定した色をよく使います![]()
背景色は、フィルター等の時に一緒に使ったりもします![]()
![]() を押しても描画色と背景色の入れ替えができますよ
を押しても描画色と背景色の入れ替えができますよ![]()

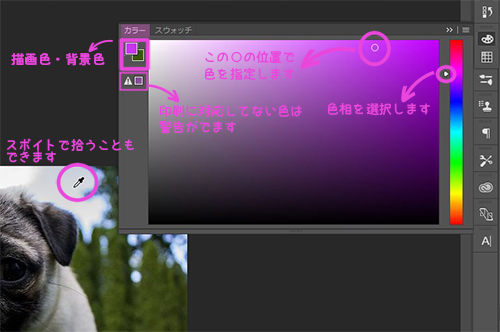
そして、パネルはこのようになっています![]()

印刷に対応していないカラーは警告がでます![]()
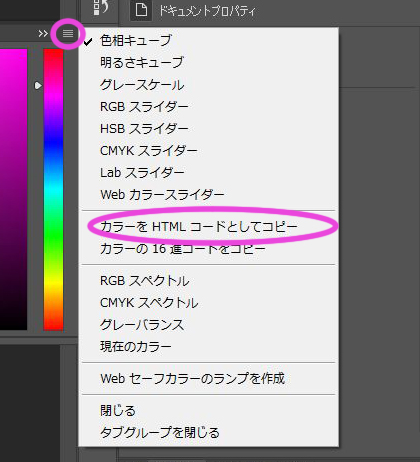
また、カラーパネル右上の![]() をクリックすると以下のようなパネルがさらにひらきます
をクリックすると以下のようなパネルがさらにひらきます![]()

カラーモードを変更できるんです![]()
さらに、カラーをHTMLコードとしてコピーを選択すると![]()
選択したカラーのHTMLコードをクリップボードにコピーされるんです![]()
![]()
![]()
![]() こういうのですね
こういうのですね![]()
作業をしていくうえで、カラー指定をする時によく使うカラーの番号です![]()
メモ帳等にコピーペーストしてご確認くださいね![]()

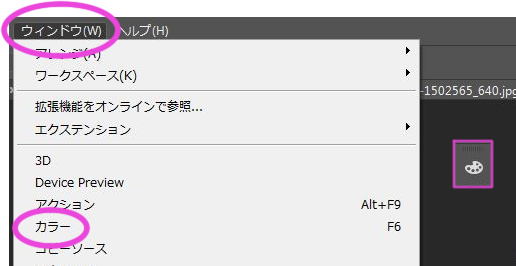
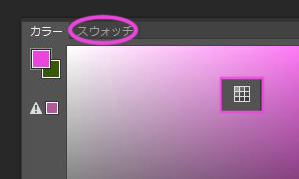
カラーパネルの上部にタブがあるのでそこをひらくか、![]() をクリックします
をクリックします![]()

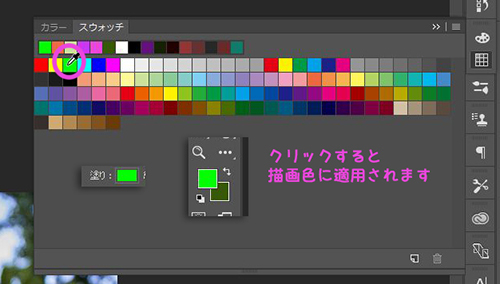
すると、以下のようなパネルがひらくので色をクリックします![]()
描画色に適用されます![]()

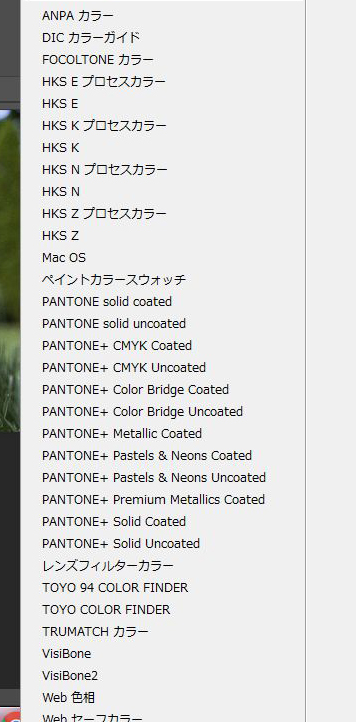
こちらも、右上の![]() でスウォッチライブラリからカラーセットを選ぶこともできますよ
でスウォッチライブラリからカラーセットを選ぶこともできますよ![]()


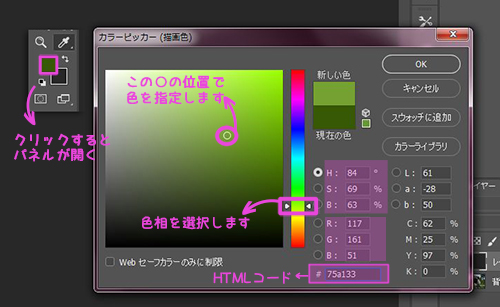
最後にカラーピッカーです![]()
こちらは、ツールボックスの描画色のところをクリックするとパネルがひらきます![]()
![]()

こちらもカラーパネルと同じように、右側のスライダーで色相を選び、真ん中で指定する色を選択します![]()
右側のHSBやRGBをそれぞれ選択して、彩度や明るさ・レッド等を細かく指定していくこともできます![]()
![]()
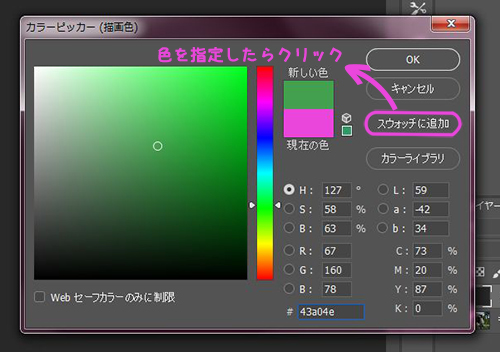
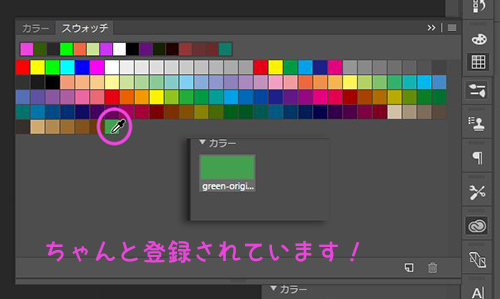
![]() は、今作成したカラーをスウォッチに登録できます
は、今作成したカラーをスウォッチに登録できます![]()
色を指定したら、![]() をクリックして
をクリックして![]()

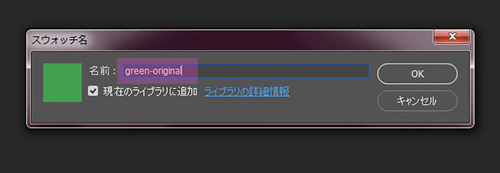
名前を記入し、OKするだけです![]()

今作成したカラーがちゃんとスウォッチに登録されていますね![]()
![]()

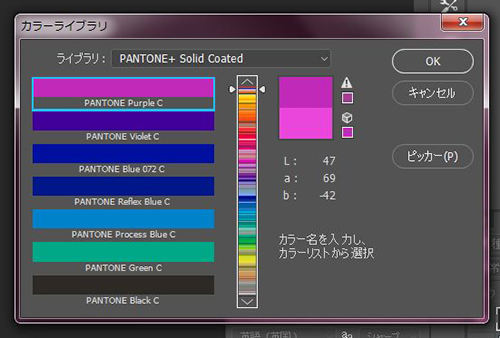
また、![]() ですが
ですが![]()
こちらは、印刷用のカラーを表示してくれます![]()
現在カラーピッカーで選択されているカラーに最も近い色を表示します![]()

いかがでしたか![]()
色を指定するだけでも3つのツールがあります![]()
ぜひオリジナルカラーをどんどん作ってみてくださいね![]()
![]()












 0
0