【色調補正】グラデーションマップ
3,739 views♪

グラデーションマップのご紹介です![]()
![]()
これは、プリセットや色指定して作成したグラデーションがマッピングされた画像を作る機能です![]()
そのまま聞くとわかりづらいですが![]() 画像にグラデーションの色付けをして雰囲気をだすのに使います
画像にグラデーションの色付けをして雰囲気をだすのに使います![]()

【色調補正】
グラデーションマップ




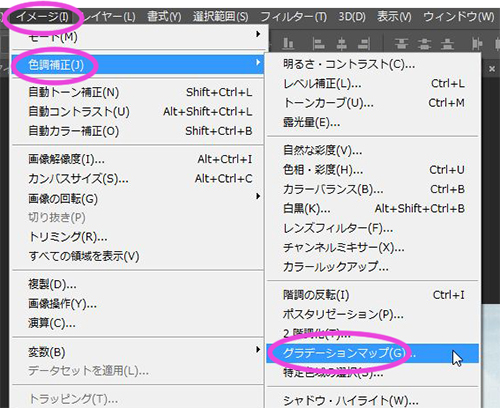
グラデーションマップは、イメージ>色調補正>グラデーションマップでひらきます![]()

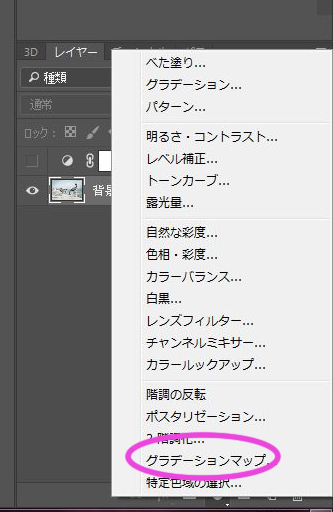
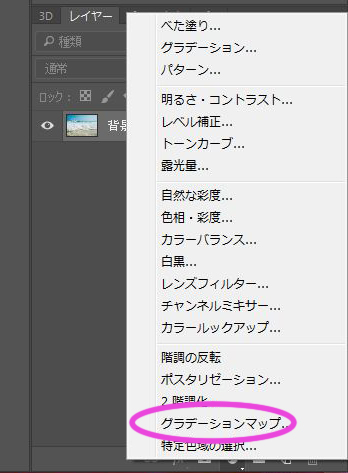
もしくは、レイヤーパネル下の![]() でもひらくことができます
でもひらくことができます![]()

すると、以下のようなパネルがでてきます![]()


では、こちらの画像にグラデーションマップを加えてみたいと思います![]()
![]()

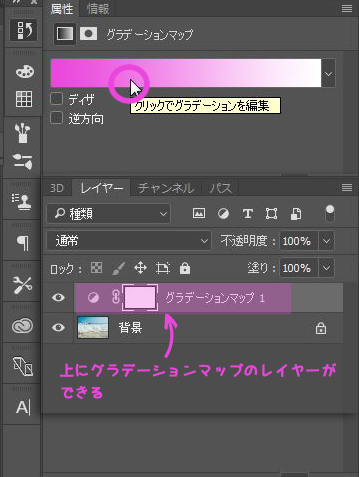
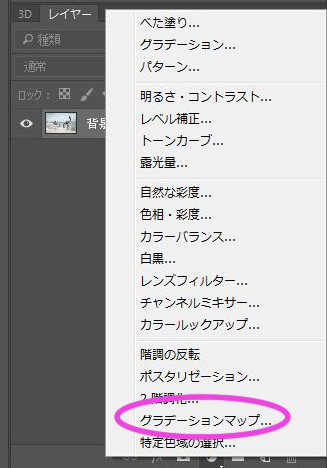
まず、レイヤーパネル下の![]() をクリックしてグラデーションマップを選択します
をクリックしてグラデーションマップを選択します![]()

すると、以下のようなパネルがでてくるので![]()
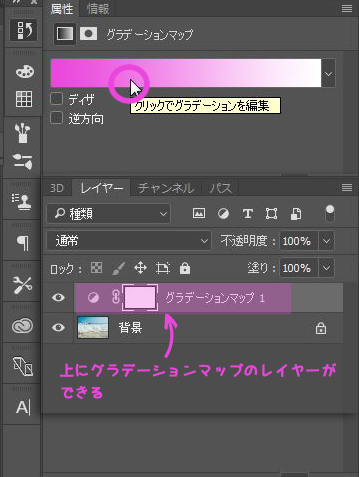
![]() をクリックします
をクリックします![]()

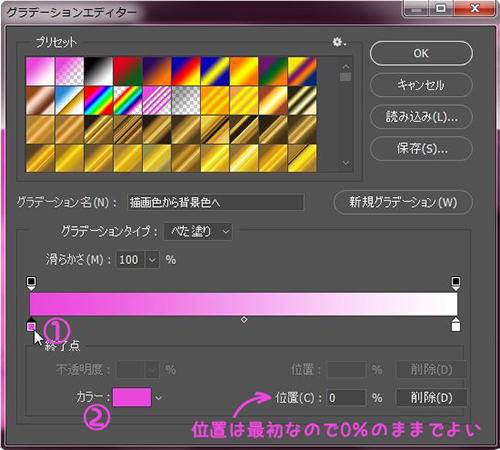
グラデーションエディターがあらわれます![]()
①![]() ②の順番でクリックしてください
②の順番でクリックしてください![]()

すると、カラーピッカーパネルがあらわれます![]()
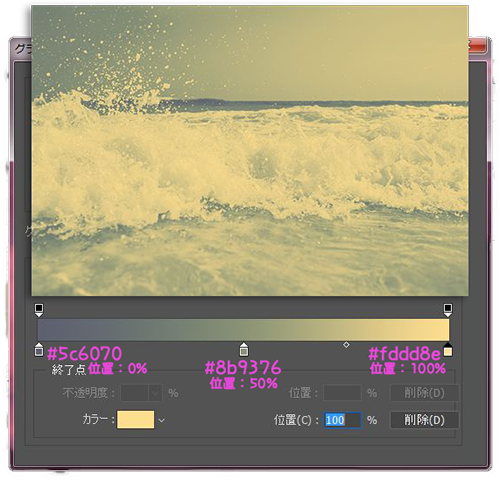
![]() のところに#5c6070と記入します
のところに#5c6070と記入します![]()

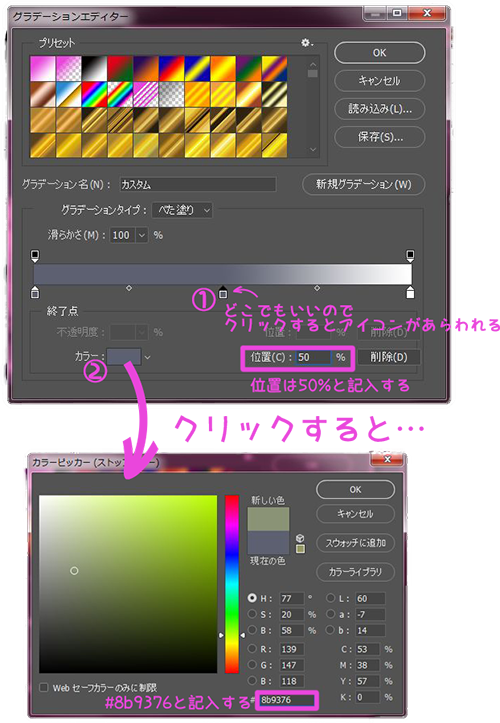
つぎに、グラデーションの真ん中に色を設定したいので![]()
以下のように、グラデーションのバーの適当なところでクリックし![]()
すぐ下を![]() と設定し
と設定し![]()
![]() をクリックし、カラーピッカーパネルで色を#8b9376と指定します
をクリックし、カラーピッカーパネルで色を#8b9376と指定します![]()

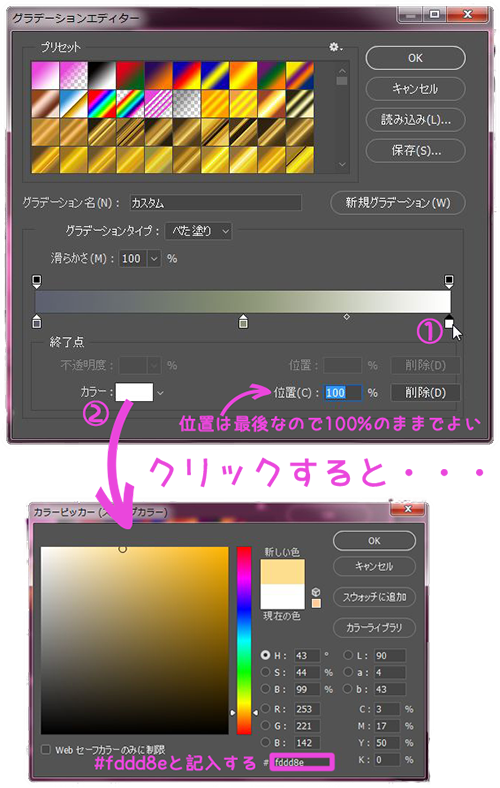
つぎに、また以下のように①![]() ②の順番でクリックして
②の順番でクリックして![]()
![]() のところに#fddd8eと記入します
のところに#fddd8eと記入します![]()

すると、グラデーションはこんな感じにできあがりました![]()
![]()

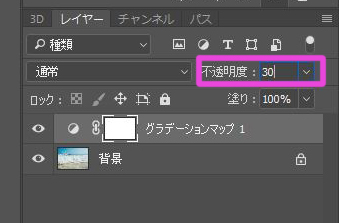
そして、レイヤーパネルでできたグラデーションマップレイヤーの不透明度を30%にします![]()

すると![]()
![]()

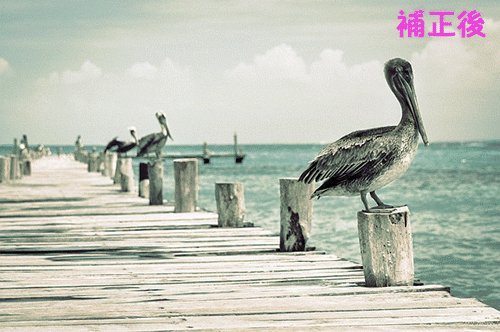
こんな感じになりました![]()
雰囲気のある写真に仕上がりましたね![]()
![]()
なんか物足りない時に最後に使うと助かる機能です![]()
![]()

つぎに、プリセットのグラデーションマップです![]()
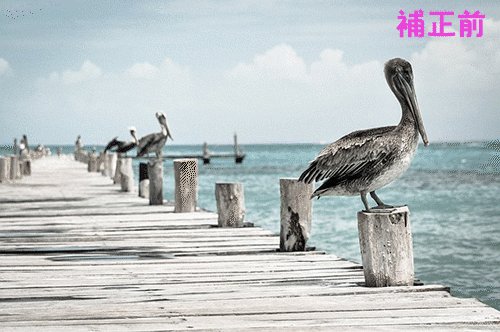
こちらの画像にグラデーションマップを加えてみたいと思います![]()

まず、レイヤーパネル下の![]() をクリックしてグラデーションマップを選択します
をクリックしてグラデーションマップを選択します![]()

すると、以下のようなパネルがでてくるので![]()
![]() をクリックします
をクリックします![]()

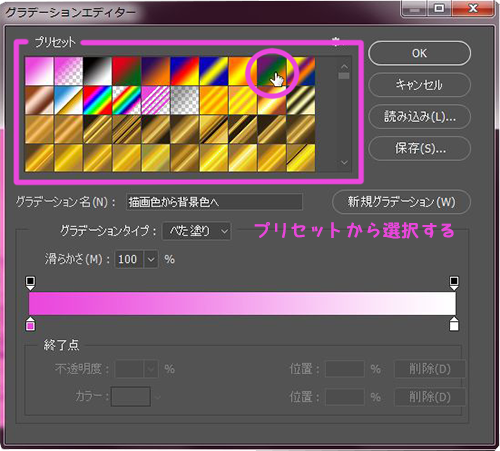
グラデーションエディターがあらわれます![]()
プリセットの中から![]() を選択します
を選択します![]()

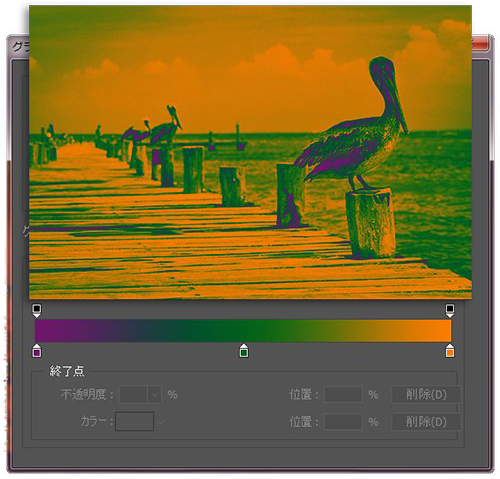
すると、以下のようなグラデーションになりました![]()
![]()
プリセットで用意されているので、自分で設定する必要がないですね![]()

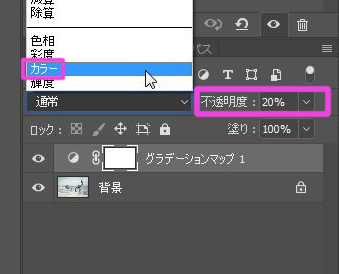
そして、レイヤーパネルでできたグラデーションマップレイヤーのブレンドモードでカラーを選択し、不透明度を20%にします![]()

すると![]()
![]()

編集中に![]() をおすと
をおすと![]() が
が![]() に変更しますので
に変更しますので![]()
やり直しがききますよ![]()
レイヤー全部結合する時は、レイヤーパネル上で![]() +クリックでレイヤー全部を選択し
+クリックでレイヤー全部を選択し![]()
![]() +
+![]() で結合すれば1つの画像になりますよ
で結合すれば1つの画像になりますよ![]()
![]()
このように、最後の仕上げにグラデーションマップはよく使います![]()
好きな色を組み合わせてグラデーションを作って登録もできますよ![]()












 0
0







