液体の入ったボトルを切り抜き背景を透過させる方法
13,620 views♪

久しぶりの投稿です![]()
![]()
いつも切り抜き等のお問い合わせもいただきまして![]() 本当にありがとうございます
本当にありがとうございます![]()
チャットでお問い合わせいただいた方へ![]()
不具合により、お返事ができませんでした![]()
ご迷惑をおかけいたしました![]()
![]()
では本日は、透明ボトルを切り抜き・透過させる方法をご紹介したいと思います![]()
![]()
今までもいろいろと切り抜きをご紹介いたしましたが![]()
今回はまた違った方法です![]()
![]()
飲み物が入った透明なグラス等でも応用がきく方法です![]()
液体が入った透明なものを切り抜く方法は、基本難しくはあるんですが![]()
![]()
わりと調整の幅が広く![]() アルファチャンネルを使った方法より簡単ではあるのかなと思います
アルファチャンネルを使った方法より簡単ではあるのかなと思います![]()
この方法のポイントは![]()

レイヤーマスクを
使った調整

切り抜き・透過の仕方
まずは、こちらの画像を用意しました![]()
![]()

こちらの写真からボトルを切り抜き透過させます![]()
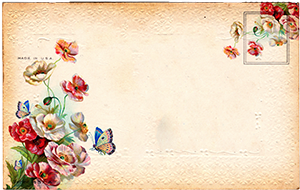
そして、背景はこちらを用意しました![]()
透ける感じを調整したいので、背景を最初から用意します![]()

ではやっていきます![]()
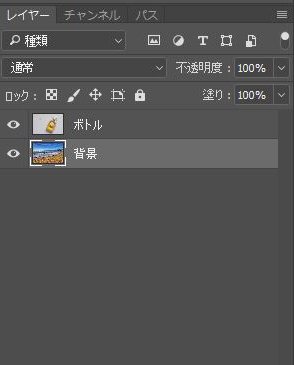
まず以下のようにレイヤーを配置しておきます![]()


まず、ペンツール![]() でボトルのまわりを囲っていきます
でボトルのまわりを囲っていきます![]()
切り抜き方法はいろいろありますが、今回は![]() で切り抜きます
で切り抜きます![]()
![]() +
+![]() で拡大表示ができますよ
で拡大表示ができますよ![]()

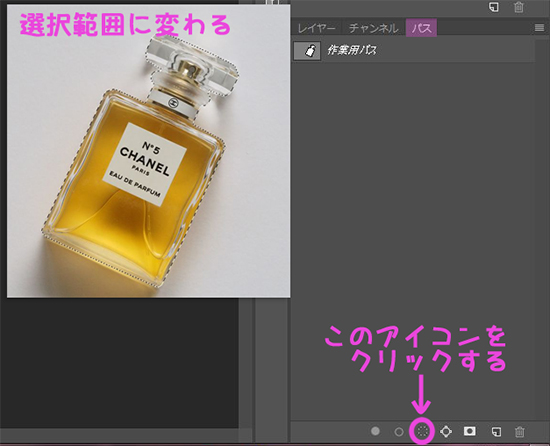
全部囲み終わったら、パスパネルに移動して下の![]() をクリックします
をクリックします![]()
すると、ペンツールで囲った部分が選択範囲に変わります![]()


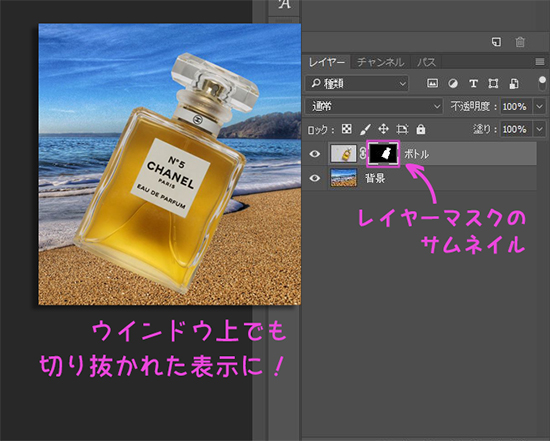
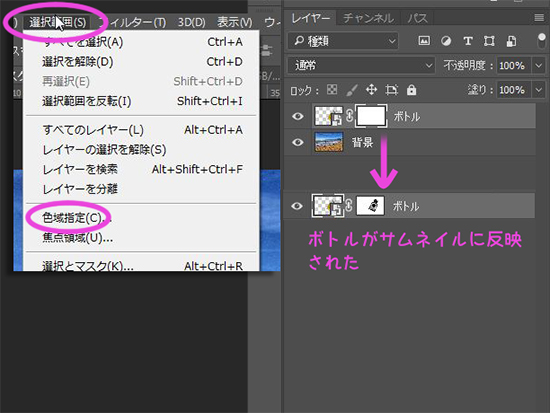
すると、以下のようにボトルレイヤーにマスクのサムネイルが追加され![]()
ウインドウ上でも切り抜かれて表示されます![]()
![]()

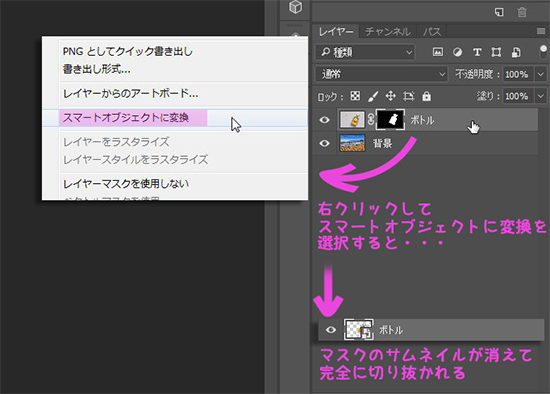
さらに、ボトルレイヤーを右クリックしてスマートオブジェクトに変換を選択します![]()
完全に切り抜かれたボトルだけのレイヤーになりました![]()

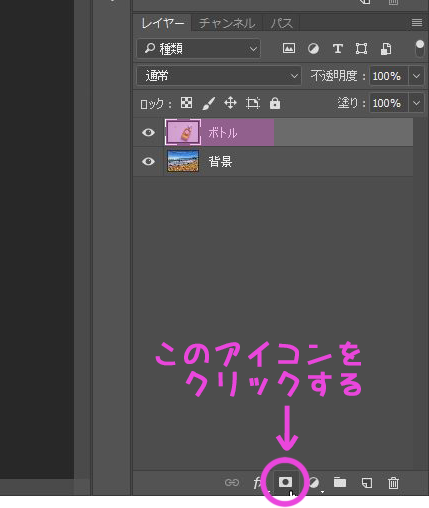
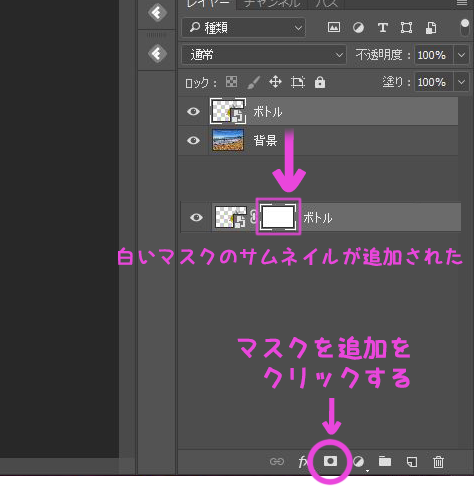
さらに、レイヤーパネル下のマスクを追加アイコン![]() を再度クリックして
を再度クリックして![]()
マスクを追加します![]()


今の状態だとキレイに切り抜かれてはいますが![]()
ただ切り抜いただけで背景が透過されていません![]()

そこで、ここから透過の調整に入っていきます![]()
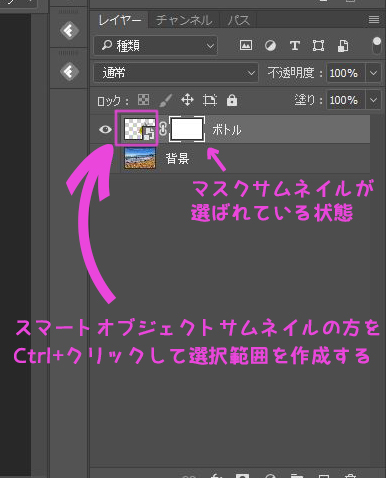
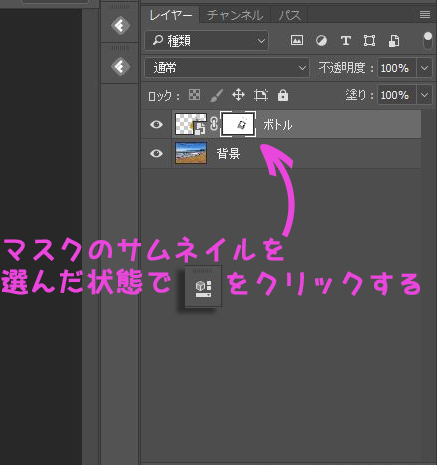
まず、ボトルレイヤーの右側の白いマスクサムネイルをクリックして選んだ状態にしておきます![]()
そのまま、左側のスマートオブジェクトサムネイルを![]() +クリックして選択範囲を作成します
+クリックして選択範囲を作成します![]()

そのまま、選択範囲>色域指定を選択します![]()
すると、以下のようにマスクのサムネイルにボトルが黒く反映され![]()
さらに調整パネルがでてきます![]()

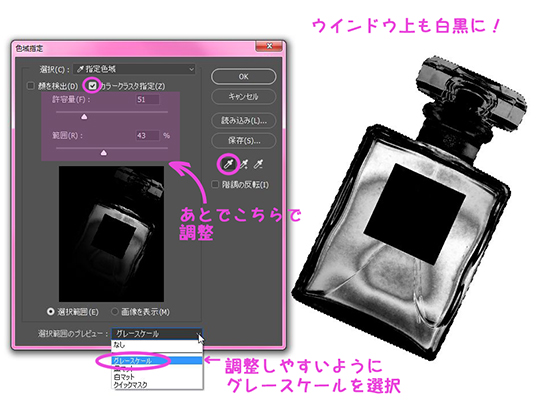
こんな感じの調整パネルがでてきます![]()
まず、以下のように設定します![]()

ここで透過の調整に入る前に![]()
少しご説明します![]()
![]()
左が調整の時の表示になるんですが![]() 元画像と並べてみました
元画像と並べてみました![]()
元画像を赤く塗った部分(パネル上の白色)は透過させたい部分になります
また、元画像を緑に塗った部分(パネル上の黒色)は透過させたくない部分になります

これをふまえて調整していきます![]()
![]()
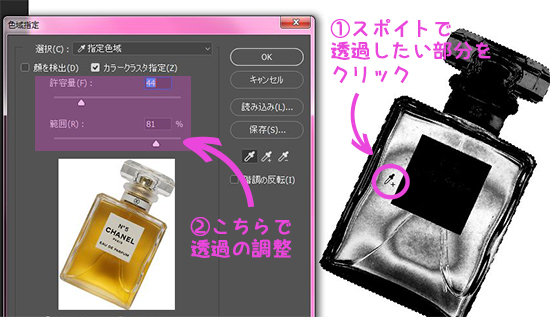
まず、ウインドウ上もしくはパネル上で、スポイト![]() で透過させたい部分をクリックしていきます
で透過させたい部分をクリックしていきます![]()
この時、![]() を押すと、以下のようにパネル上の画面がカラー
を押すと、以下のようにパネル上の画面がカラー![]() になり
になり
どこをクリックするかわかりやすくなりますよ![]()
また、透過させる部分を追加するときは、![]() を押しながらクリックすると透過範囲が追加されます
を押しながらクリックすると透過範囲が追加されます![]()

その次に、上の画像の②のように透過の具合を許容量・範囲で調整していきます![]()
するとこうなります![]()

![]()
![]()
![]()
おかしいですよね![]()
でも大丈夫です![]()
ボトルレイヤーのマスクの方のサムネイルを選んだ状態で、![]() +
+![]() を押すと反転して以下のようになるんです
を押すと反転して以下のようになるんです![]()
あっ![]() その前に
その前に![]() +
+![]() で選択範囲を削除しといてくださいね
で選択範囲を削除しといてくださいね![]()

背景が透過されてますね![]()
![]()
でもまだまだ雑な仕上がりなので、さらに調整していきます![]()

次に属性パネルでの調整です![]()
![]()
まず、ボトルレイヤーのマスクサムネイルを選んだ状態で属性![]() をクリックします
をクリックします![]()
もし見当たらなければ、上のツールバーのウインドウの中にありますよ![]()

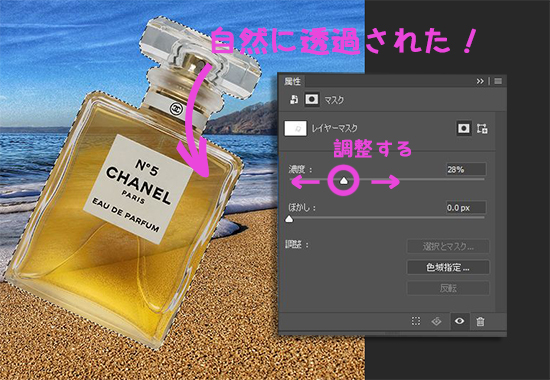
すると、以下のようなパネルがでてくるので![]()
濃度のバーを動かして透過の状態が自然になるように調整します![]()

透過の状態が自然になりましたね![]()
![]()
![]()

かなりキレイに透過されてますが![]()
さらに調整していきます![]()
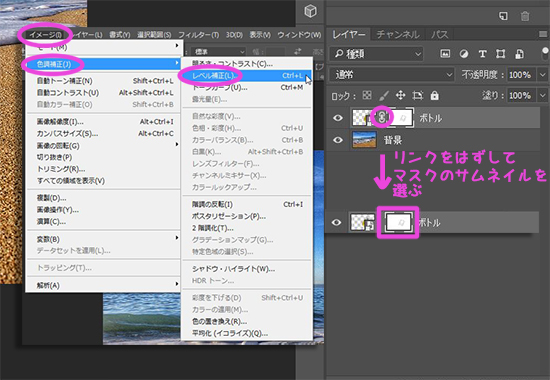
ボトルレイヤーのスマートオブジェクトサムネイルとマスクサムネイルの間にあるリンク![]() をクリックして
をクリックして
リンクを外します![]()
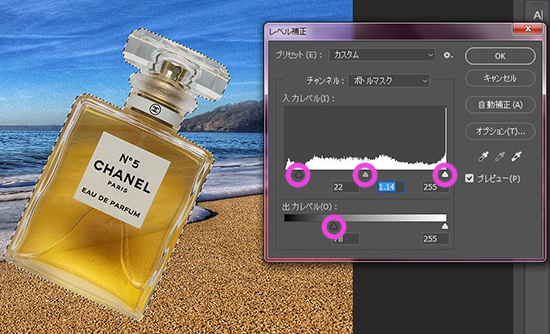
次に、マスクサムネイルを選んだ状態でイメージ>色調補正>レベル補正を選択します![]()

すると以下のようなパネルがでてくるので、![]() の部分でさらに透過の状態が自然になるように調整します
の部分でさらに透過の状態が自然になるように調整します![]()
![]()


最後の調整です![]()
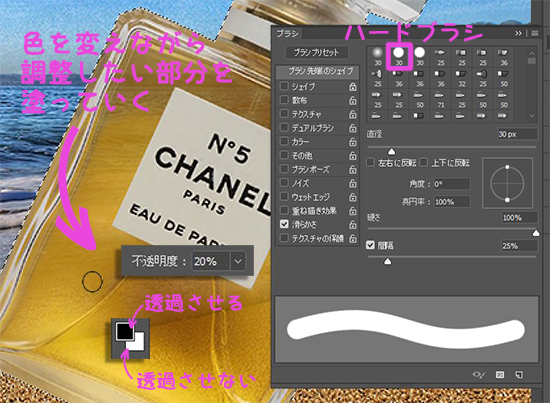
ブラシで細かい部分の調整をしていきます![]()
マスクサムネイルを選んだ状態で、ブラシツール![]() を選択します
を選択します![]()
前景色と背景色をそれぞれ白・黒に設定、ハードブラシ、不透明度20%くらいで透過の調整をしたい部分を塗っていきます![]()
この時、黒は透過させたい部分(消したい部分)で、白は透過させたくない部分(残したい部分)になります![]()
これをふまえて、それぞれの色で塗って調整します![]()
また、色変更は![]() を押すと簡単に前景色・背景色が前後しますよ
を押すと簡単に前景色・背景色が前後しますよ![]()

これで調整はすべて終わりです![]()
お疲れさまでした![]()
ですが![]() 最後の最後にこれをします
最後の最後にこれをします![]()
よりリアルなボトル![]() に仕上がるんです
に仕上がるんです![]()
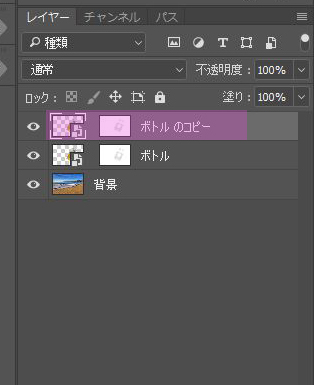
ボトルレイヤーを選んで![]() +
+![]() を押してコピーします
を押してコピーします![]()

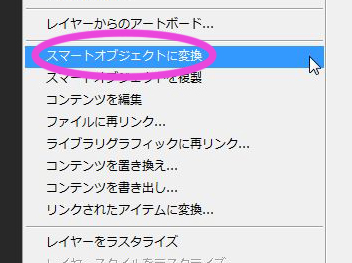
次にボトルのコピーレイヤーを右クリックして、スマートオブジェクトに変換を選択します![]()

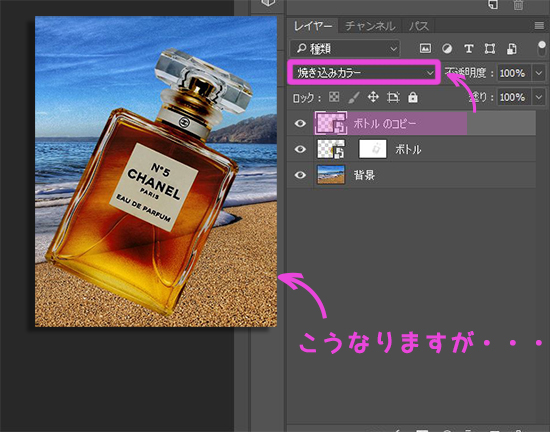
そして、そのレイヤーのブレンドモードを焼きこみカラーに変更します![]()
すると以下のようになりますが![]()

ブレンドモードの右隣りにある不透明度を20%くらいにするなど![]()
お好きな感じに設定すると大丈夫です![]()
このひと手間でかなりリアルなボトル感がでます![]()
![]()
すると![]()

このようになりました![]()
今回もながい記事にお付き合いくださりありがとうございます![]()
![]()
この方法は、アルファチャンネルよりも簡単で![]() キレイにきりとり・透過ができてしまうんです
キレイにきりとり・透過ができてしまうんです![]()
![]()
手間はかかりますが![]() とてもオススメの方法です
とてもオススメの方法です![]()
ぜひお試しになってみてくださいね![]()
でもやはり基本はまず、透明部分に柄や模様など映りこみのない![]() 単色の背景にうつったものを切り取りに選ぶことが大切ですね
単色の背景にうつったものを切り取りに選ぶことが大切ですね![]()
![]()












 1
1