【使える機能】マジック消しゴムツール
2017年07月27日
1,816 views♪

本日は、Photoshopの機能マジック消しゴムツールについて簡単にご説明したいと思います![]()
![]()

【使える機能】
マジック消しゴムツール
切り抜きによく使われる機能ですので![]()
覚えておくとほんとに便利

それはまた後日ご紹介しようと思います

なので、今日はマジック消しゴムツールを使っていこうと思います
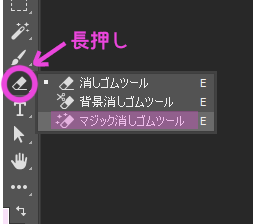
では、ツールバーの を長押しするとさらにプルダウンがでてきますので、
を長押しするとさらにプルダウンがでてきますので、 を選択します
を選択します

上にオプションが現れるので、以下のように設定します![]()
![]()

ここで![]()
![]() の部分ですが
の部分ですが![]()
✔を入れないと![]()

こうなってしまいますので![]() ✔をいれましょう
✔をいれましょう![]()
そして、![]() の部分なんですが
の部分なんですが ![]() これがすごく
これがすごく![]()
![]()
![]() あとでご説明します
あとでご説明します![]()
とりあえず今は30と設定して、![]() で背景をクリックすると
で背景をクリックすると![]()

このように簡単に背景が切り取られました![]()
![]()

たったのこれだけなんです![]()
![]()
けっこう気持ちいいですよね

ただ、この機能をつかっての切り抜きは、背景が単色の場合のみです
なので あらかじめ切り抜きをする画像を用意する場合は、なるべく背景が単色のものを選ぶと切り抜きやすいですね
あらかじめ切り抜きをする画像を用意する場合は、なるべく背景が単色のものを選ぶと切り抜きやすいですね
そして
問題の先程の の部分なんですが
の部分なんですが
消去する色の範囲を意味する数値なんですが
例えば、こちらの画像をご覧ください

白い背景に白い砂糖

この機能での切り抜きが難しそうな画像ですが
この画像で という高い数値を設定して、背景をクリック
という高い数値を設定して、背景をクリック すると
すると

このように、砂糖の白い部分まで消去されてしまいます
なので この許容値の数値で消す範囲を指定してあげるんです
この許容値の数値で消す範囲を指定してあげるんです
ですから、 という低い数値で設定してクリック
という低い数値で設定してクリック すれば
すれば

このようにキレイに砂糖のみ切り取られました


このように、マジック消しゴムツール は、背景が単色の場合の切り抜きにとっても使える機能
は、背景が単色の場合の切り抜きにとっても使える機能
私自身もけっこうよく使う切り抜きの1つなんです
スパっと背景が消去される感じが気持ちいいので
まだ使われたことがない方は、許容値の数値を色々調整しながら
←「【Photoshop】プラグイン追加の仕方」前の記事へ
次の記事へ「Photoshop プロの技!
肌をきれいにレタッチする方法」→
肌をきれいにレタッチする方法」→










 2
2









