簡単にできる!カラーの合わせ方
2017年07月14日
2,532 views♪

今日は、簡単にできる!カラーの合わせ方をご紹介したいと思います![]()
![]()
写真を合成するときなど、明るさや色を合わせるのって手間がかかったりしますよね![]()
![]()
いろいろ色調補正を使ったりもするんですが![]()
この便利な機能で簡単にあわせられてしまいます![]()
![]()

カラーの適用
という機能を説明していきます


まずは、こちらのテーブルの写真を用意しました![]()
![]()
キャンドル![]() がたってて暗めな雰囲気なんですが
がたってて暗めな雰囲気なんですが![]()
![]()

こちらにこれを置いてみたいと思います![]()

おいしそうな![]() ですね
ですね![]()
![]()
すると![]()

やっぱりこんなふうになってしまいます![]()
![]()
そこで使えるのが![]() カラーの適用
カラーの適用![]()
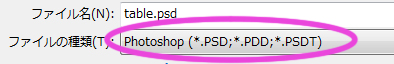
まず先程のテーブルの画像のみ、PSDファイル形式で保存します![]()

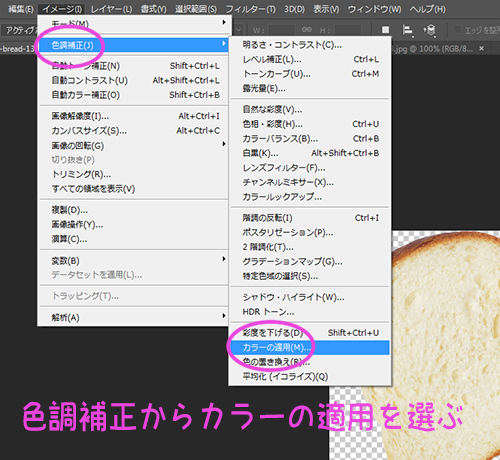
次に、食パン![]() の画像に戻り、上のイメージ>色調補正>カラーの適用と進みます
の画像に戻り、上のイメージ>色調補正>カラーの適用と進みます![]()

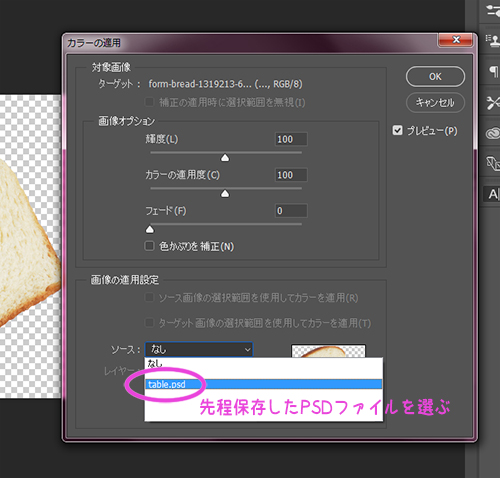
すると画面がでてくるので、下のソースのプルダウンから、先程保存したPSDファイルを選びます![]()

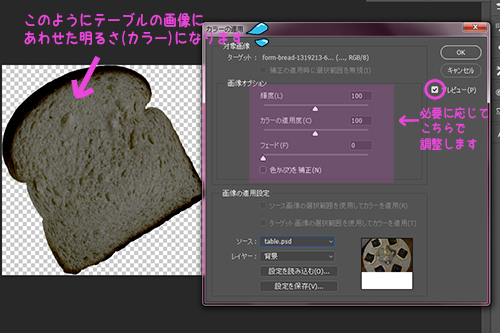
すると![]() 以下のようにそれだけでテーブル画像にあわせた色合いになるんです
以下のようにそれだけでテーブル画像にあわせた色合いになるんです![]()
![]()

これが修正後の



これを先程のテーブルに並べてみると![]()

違和感のない写真になりました![]()
![]()
![]()
いろいろな方法があるかとは思いますが![]()
これはほんとに簡単な方法![]()
別々の写真の合成にほんとに使えますよね![]()
![]()
ぜひ使ってみてくださいね![]()
![]()


←「色を簡単に変える方法」前の記事へ
次の記事へ「透明なものを切り抜く方法」→










 0
0






