Photoshop 一重まぶたを二重にする方法
20,079 views♪

本日は、一重まぶたを二重にする方法をご紹介したいと思います![]()
![]()
これもよくご依頼いただく写真加工です![]()
難しく感じると思いますが![]()
![]()
意外と簡単にできてしまいます![]()
ペンツールを使って描いていくんですが![]()
![]()
今日は目を大きくしてから二重にしていきたいと思います![]()
![]()

境界線を描く


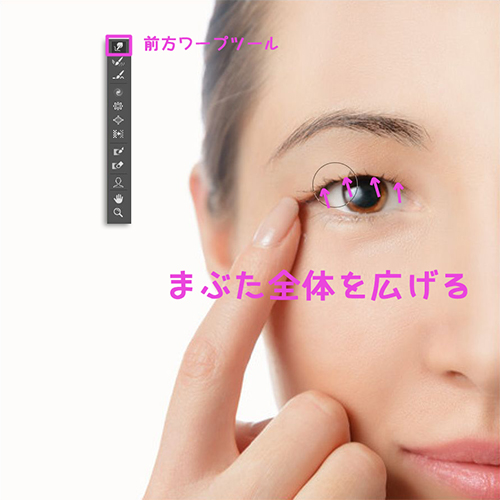
次に、前方ワープツール![]() を使ってまぶたを全体的に広げていきます
を使ってまぶたを全体的に広げていきます![]()
この時もブラシサイズは大きめの方が自然に仕上がります![]()

すると![]()

こうなりました![]()
![]()

つぎは、二重にしていきます![]()
まず、ツールバーからペンツール![]() を選択します
を選択します![]()
そして、まぶたの3ヶ所をクリックします![]()

次に、アンカーポイントの切り替えツール![]() を選択し、先程追加したアンカーポイントを少し← →ドラッグしながら調整します
を選択し、先程追加したアンカーポイントを少し← →ドラッグしながら調整します![]()

するとこうなります![]()

つぎに、前景色を設定するんですが![]()
目の茶色い部分をスポイトで拾って色の設定をします![]()

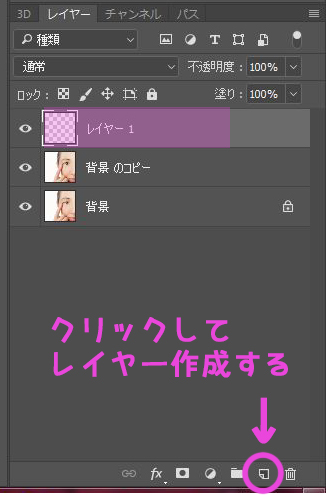
そして、レイヤーパネル下の![]() をクリックして新規レイヤーを作成します
をクリックして新規レイヤーを作成します![]()

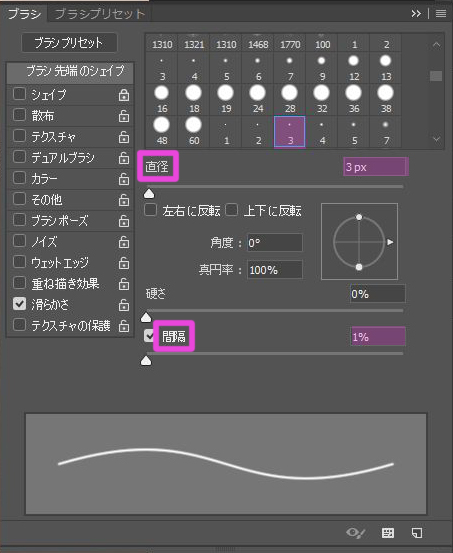
つぎに、ブラシツール![]() を選択し、ブラシパネル
を選択し、ブラシパネル![]() を開いて以下のように設定します
を開いて以下のように設定します![]()
(ソフトブラシ, 直径:3px, 間隔:1%)

先程作成した、レイヤー1を選んだ状態で
パス選択ツール![]() を選択し
を選択し![]()
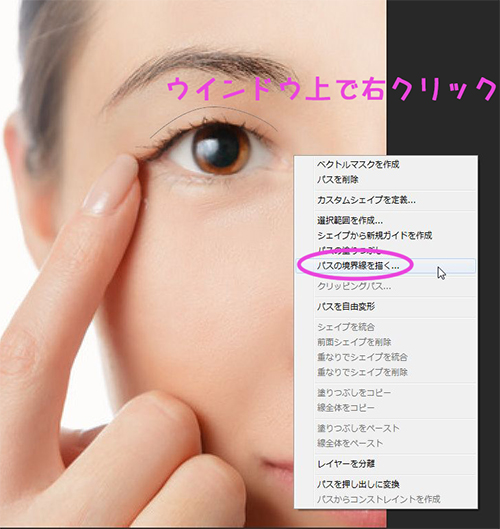
さらにウインドウ上で右クリックしてパスの境界線を描くを選択します![]()

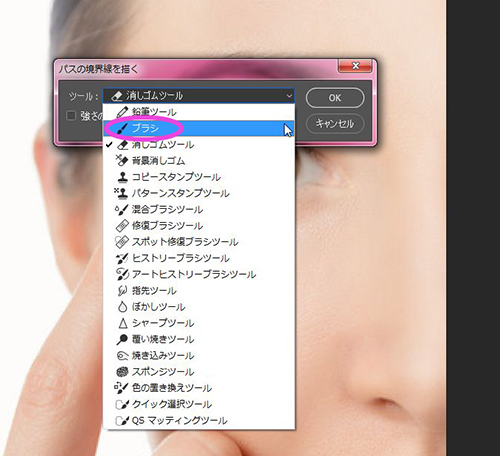
すると、以下のようなパネルがでてくるので
プルダウンの部分をブラシを選択してOKをクリックすると![]()

パスに沿って、設定したブラシで境界線が描かれました![]()

わかりやすいように![]() この線を描いたレイヤー名を『線 1』と名前変更しておきます
この線を描いたレイヤー名を『線 1』と名前変更しておきます![]()
まだパスは削除しないようにしてくださいね![]()
つぎに、この『線 1』レイヤーを選んだ状態で![]()
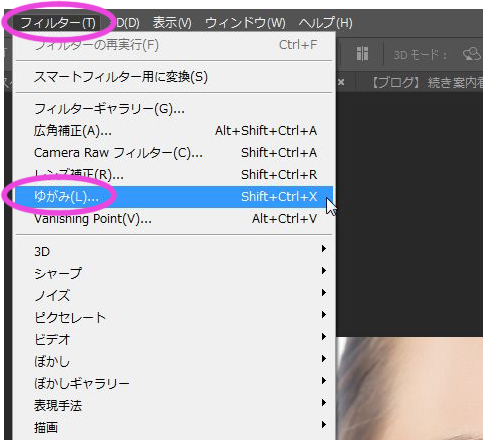
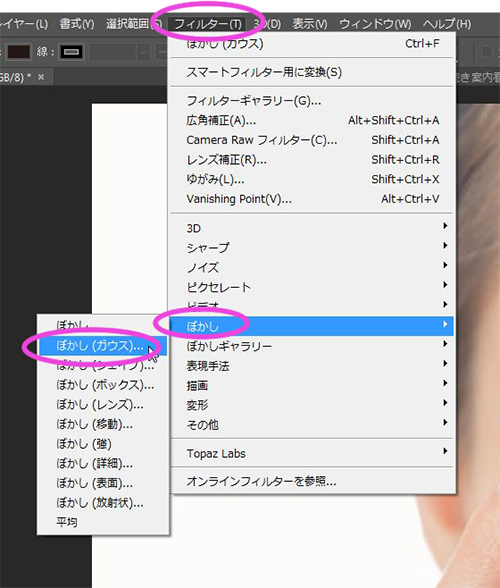
フィルター>ぼかし>ぼかし(ガウス)を選択します![]()

すると、パネルがでてくるので![]()
以下のように設定します![]()

さらに、線の色を肌に合うように調整していきます![]()
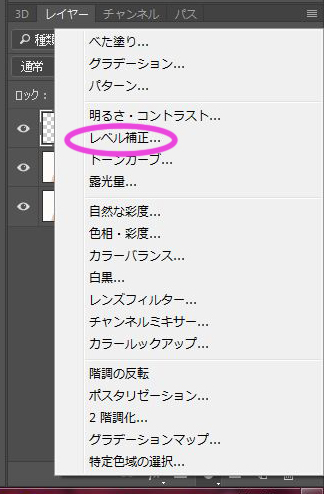
レイヤーパネル下の![]() をクリックして
をクリックして
プルダウンからレベル補正を選択します![]()

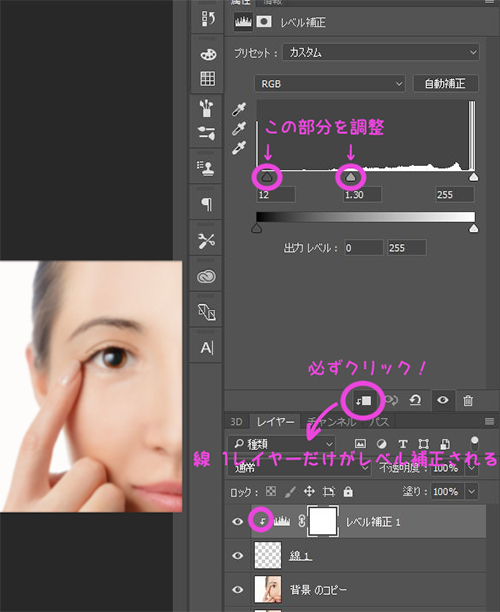
すると、パネルがでてくるので以下の部分で調整をして
線の色が肌になじむように設定します![]()
その際、必ずパネル下の![]() をクリックしましょう
をクリックしましょう![]()

さらに![]() もっと自然にみえるように線の両端を調整します
もっと自然にみえるように線の両端を調整します![]()
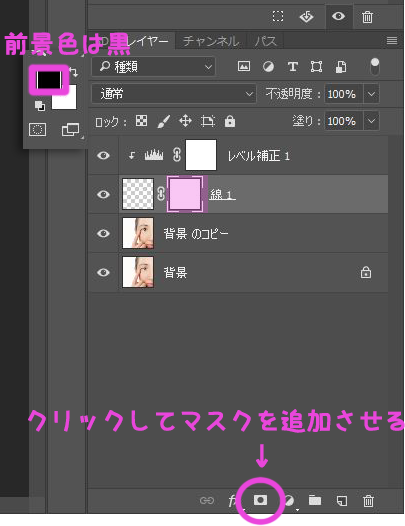
『線 1』レイヤーを選んだ状態でレイヤーパネル下の![]() をクリックしてマスクを追加し
をクリックしてマスクを追加し![]()
前景色を黒に設定しておきます![]()

レイヤーマスクのサムネイルを選んだ状態で
ブラシツール![]() をソフトブラシ、不透明度20%程度に設定し
をソフトブラシ、不透明度20%程度に設定し![]()
線の両端を自然になるように消していきます![]()
レイヤーマスクなので![]() 失敗しても前景色を白にして塗りなおせばもとに戻りますよ
失敗しても前景色を白にして塗りなおせばもとに戻りますよ![]()
![]()

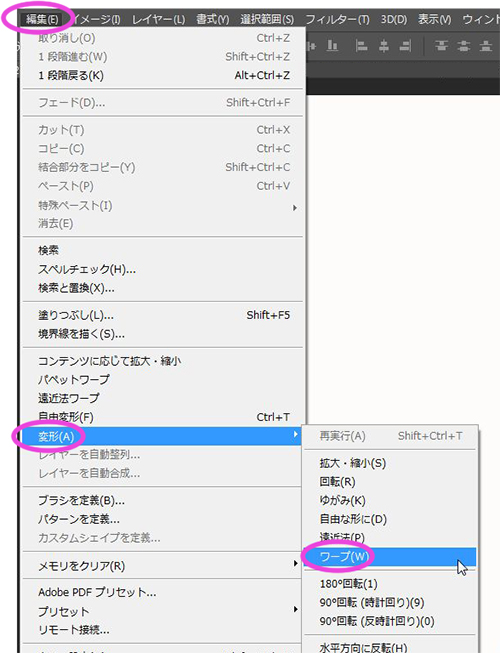
また、線をさらにまぶたにそって位置を調整する場合は、『線 1』レイヤーを選んだ状態で
編集>変形>ワープを選択します![]()

そして、以下のように調整したい部分をドラッグして位置や形の調整をしていきます![]()
このワープツールもほんとに便利ですよね![]()

『線 1』はこれで完成です![]()
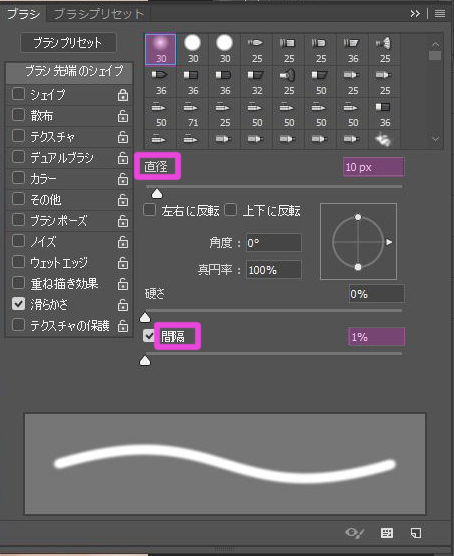
ではつぎに、またブラシツール![]() を選択し、ブラシパネル
を選択し、ブラシパネル![]() を開き以下のように設定します
を開き以下のように設定します![]()
(ソフトブラシ, 直径:10px, 間隔:1%)

前景色の設定は、今度は前回より暗めの茶色を設定します![]()

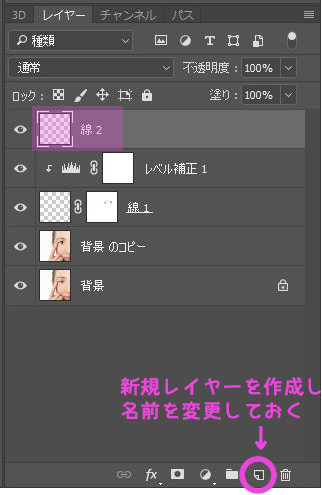
そして、レイヤーパネル下の![]() をクリックして新規レイヤーを作成し
をクリックして新規レイヤーを作成し![]()
レイヤー名を『線 2』としておきます![]()

先程作成した、『線 2』レイヤーを選んだ状態で
パス選択ツール![]() で右クリックして境界線を描くを選びます
で右クリックして境界線を描くを選びます![]()
『線 1』と同じ方法でパスに沿って境界線を描きます![]()
するとこうなります![]()
![]()

パス選択ツール![]() を選択した状態で、
を選択した状態で、 を押してパスを削除します
を押してパスを削除します![]()
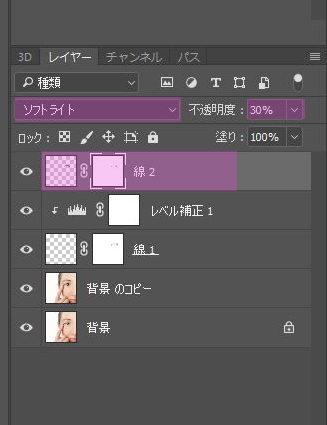
『線 2』レイヤーのブレンドモードをソフトライト、不透明度を30%くらいに設定し![]()

ワープツールや移動ツール等で『線 1』より少し大きめぐらいにととのえ ![]()
必要であれば、マスクを追加して両端の調整も行います![]()
すると、最終的には![]()

こんな感じに仕上がりました![]()
![]()
![]()
写真が変わっていく感じがおもしろいですよね![]()
![]()
パスを描き、ブラシの設定・前景色を設定すれば、いろんな境界線が描けます![]()
![]()
さらに、ゆがみ・ワープ・色調補正を使ってみました![]()
皆さまもいろんな二重を描いてみてくださいね![]()
![]()


タグ:photoshop, photoshop チュートリアル, フォトショップ, レタッチ, 写真加工, 画像加工










 1
1