【選択範囲の調整】選択とマスク
1,948 views♪

選択とマスクのご紹介です![]()
![]()
選択範囲を作成した後で、境界線のまわりを拡大・縮小したり調整していく機能です![]()
本日は、切り抜きを例に調整方法をご紹介します![]()

【色調補正】
選択とマスク


写真や画像の選択範囲を作成後![]()
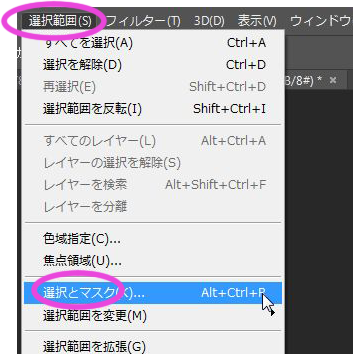
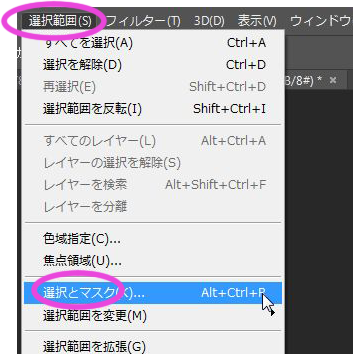
調整は、選択範囲>選択とマスクでできます![]()
ここで、選択範囲をもう少し整えたり![]() 拡大・縮小したり
拡大・縮小したり![]() ぼかしなどをくわえたりしていくわけですね
ぼかしなどをくわえたりしていくわけですね![]()

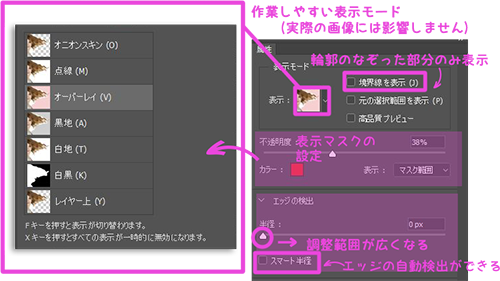
すると、以下のようなパネルがでてきます![]()
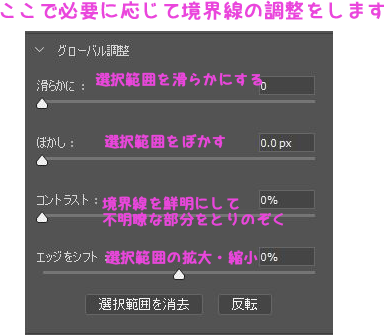
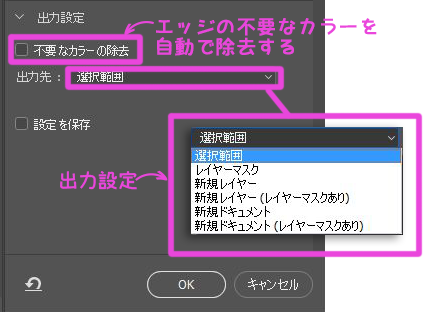
縦に長いパネルなので![]() 3つにわけてみてみます
3つにわけてみてみます![]()



こんな感じになっています![]()
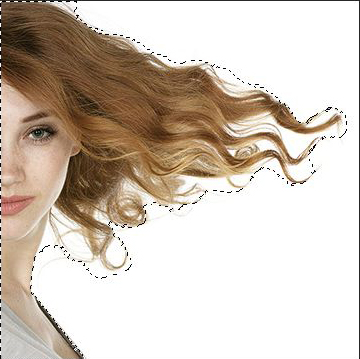
では、こちらの画像の切り抜きをしてみたいと思います![]()
![]()

まず、この画像をクイック選択ツール![]() などを使って選択します
などを使って選択します![]()

そして、選択範囲>選択とマスクへすすみます![]()

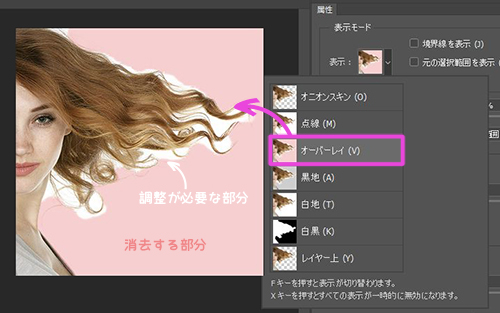
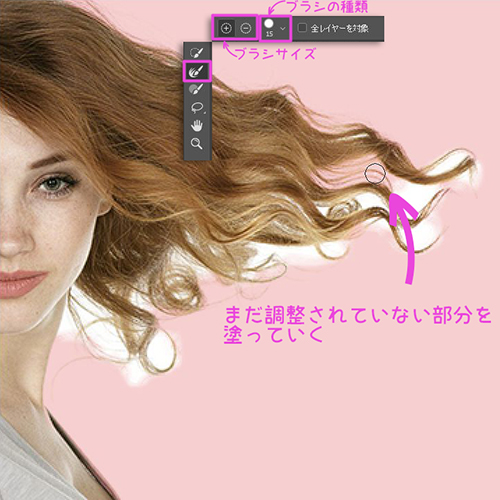
でてきたパネルの表示モードを作業がしやすいようにオーバーレイにします![]()

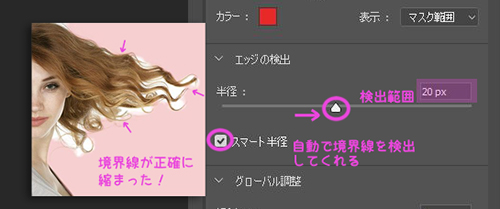
次に、エッジの検出の![]() に✔をいれ、半径を20pxにします
に✔をいれ、半径を20pxにします![]()

つぎに、左ツールのところの![]() で画像上の白い部分(まだ調整されていない部分)を塗っていきます
で画像上の白い部分(まだ調整されていない部分)を塗っていきます![]()

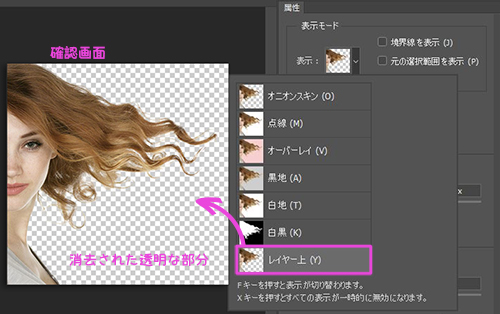
塗り終わったら、時々表示モードをレイヤー上などに変えて![]()
ちゃんと選択の調整がされているか確認します![]()

塗る調整が終わったら、必要に応じてパネル真ん中のグローバル調整などもして![]()
![]()
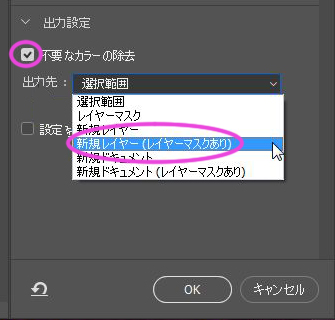
![]() に✔をいれ
に✔をいれ
出力設定で新規レイヤー(レイヤーマスクあり)を選択して![]()
OKをクリックします![]()
![]()

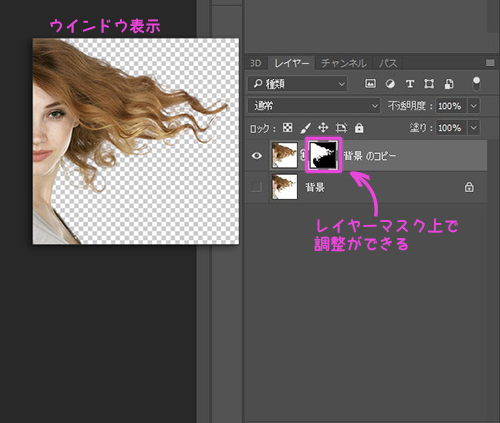
すると、レイヤーパネル上に新しく新規レイヤーが追加されました![]()
![]()
レイヤーマスクがあることで、まだ調整ができるんです![]()

一度、切り抜いた画像の下に背景画像を配置してみます![]()
すると![]()
![]()
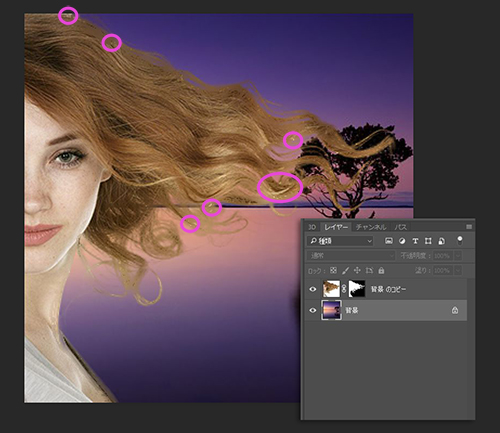
![]()

キレイに切り抜きはされてるんですが![]() 少し白いフリンジのようなものが目立ちます
少し白いフリンジのようなものが目立ちます![]()
![]()
これは、選択とマスクパネルで![]() に✔を入れたからだと思われます
に✔を入れたからだと思われます![]()
画像によってはこうなってしまうものもあります![]()
なので、今度は選択とマスクの際に![]() の✔をはずしてみます
の✔をはずしてみます![]()
すると![]()

こんな感じになりました![]()
一瞬焦りますが![]() 大丈夫です
大丈夫です![]()
![]()
こんな時は裏ワザを使います![]()
![]()
まず、レイヤーパネル上でこの新規レイヤーを選んだ状態で![]()
![]() +
+![]() をおしてコピーをします
をおしてコピーをします![]()
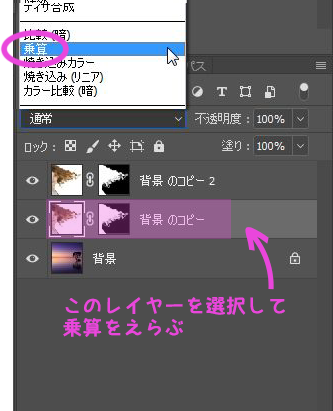
そのコピーの下の、今選んでいたレイヤーをまた選択して![]()
ブレンドモードを乗算にします![]()

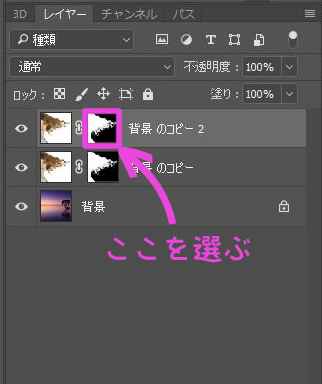
今度は、レイヤーパネル上で上の背景のコピー2レイヤーを選び![]()
さらにマスクの方のサムネイルを選びます![]()

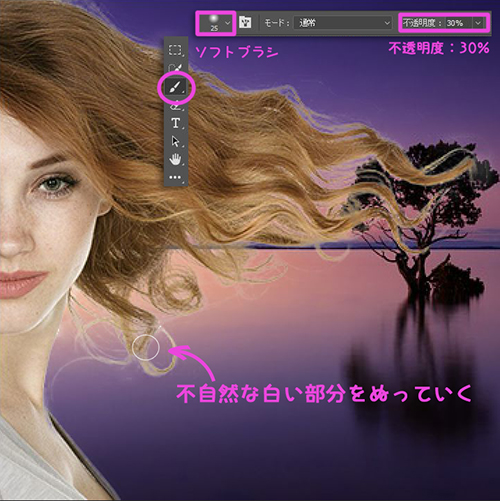
そして、ツールボックスのブラシツール![]() を選んで
を選んで![]()
オプションバーでソフトブラシ・不透明度30%に設定して![]()
前景色を黒にして
ウインドウ上で直接白い部分や不自然な塗っていきます![]()

修正しすぎてしまった場合は、前景色を白にして塗りなおすとなおりますよ![]()
すると![]()

こんな感じに自然に仕上がりました![]()
![]()
![]()
さらに![]() もうひとつ、別の裏ワザだと
もうひとつ、別の裏ワザだと![]()
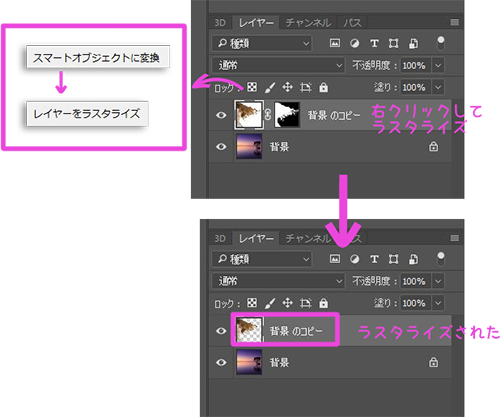
そのエッジが白くなっているレイヤーをラスタライズした後

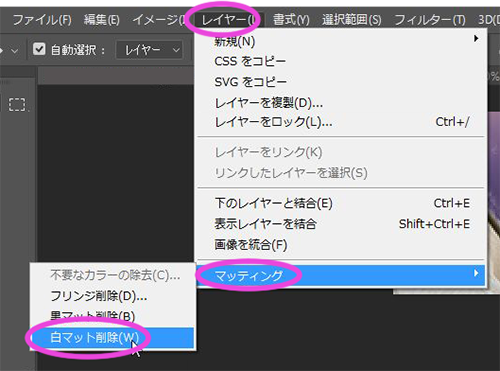
レイヤー>マッティング>白マット削除を選択すると一気に白い部分が消えます![]()
![]()

切り抜きは難しく感じますが![]()
慣れてしまえばおもしろいです![]()
選択範囲を調整の際、表示モードを変更できるのも作業する上で助かりますよね![]()
![]()












 0
0







