【色調補正】トーンカーブ
1,517 views♪

本日は、トーンカーブをご紹介したいと思います![]()
こちらは、グラフのコントロールポイントを使って色を補正する機能です![]()
これもレベル補正に続いて![]() 画像処理でわりとよく使う機会が多いです
画像処理でわりとよく使う機会が多いです![]()
![]()
難しく感じますが![]()
マスターしてしまえば、とっても高度な補正ができる機能なんです![]()
![]()

【色調補正】
トーンカーブ

使い方

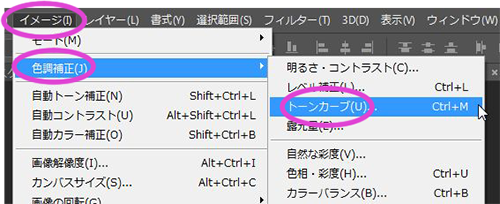
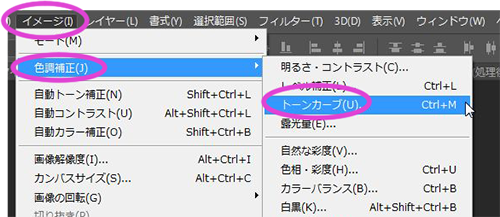
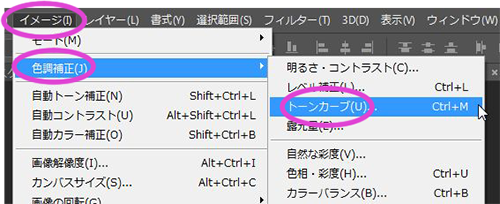
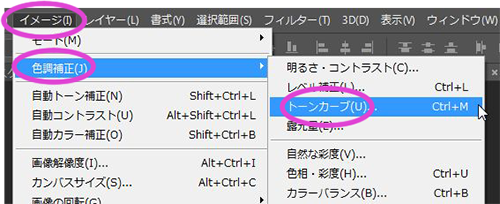
トーンカーブは、イメージ>色調補正>トーンカーブでひらきます![]()

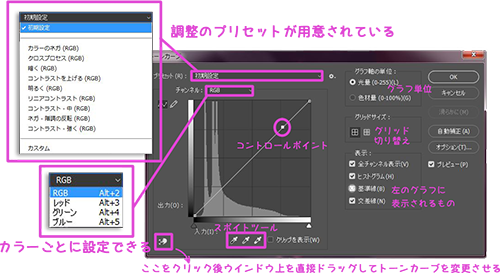
するとパネルがでてきますが、このようになっています![]()
![]()

コントロールポイントを上下左右に移動させて調整します![]()
カラーごとに設定もできます![]()

つぎに、トーンカーブの基本的な操作をやっていこうと思います![]()
難しく考えてしまいがちですが![]()
基本的にこれをおさえておくだけでもいいと思います![]()
では、わかりやすいように、以下に3つのパターンを用意しました![]()






特に説明は必要ないと思いますが![]()
この3つの方法を覚えておけば![]() わりと大丈夫だと思います
わりと大丈夫だと思います![]()
![]()
プレビューをみながら調整してみてくださいね![]()

ではつぎに、明るすぎる写真の補正に入ります![]()
![]()
先程のやり方でもいいのですが![]()
少し手間を加えます![]()
では、こちらの画像を用意しました![]()

とっても明るい画像ですね![]()
こちらを修正します![]()
まず、イメージ>色調補正>トーンカーブと進みます![]()

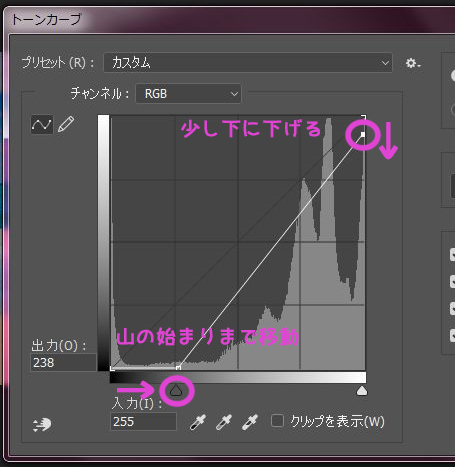
さらに、ハイライト側のコントロールポイントを下に下げます![]()

基本的には、これでOKですが![]()
さらにもうひと手間加えます![]()
空の青い色を少し鮮やかにしたいので![]()
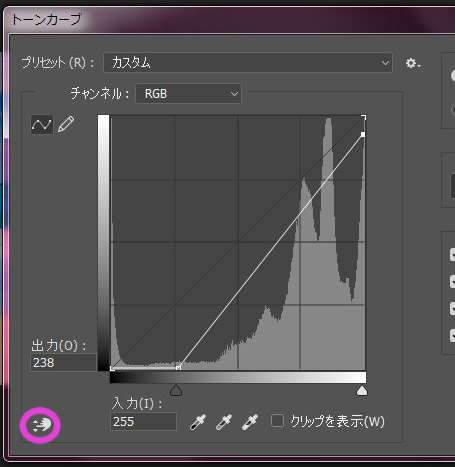
パネル左下にある![]() をクリックします
をクリックします![]()

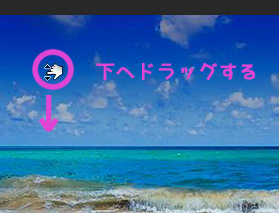
すると、ドキュメントウインドウ上に![]() アイコンが現れます
アイコンが現れます![]()
それをウインドウ上で直接下へドラッグします![]()
その際、アイコンが![]() に変わります
に変わります![]()
その場でプレビューに結果が反映されます![]()

あとはOKクリックでできあがり![]()
これだけです![]()
![]()
仕上がりはこうなりました![]()

かなり鮮やかになりましたね![]()
![]()
ハイライトのコントロールポイントを少し下に下げるのと
シャドウのスライダを山の手前まで移動させるのがポイントです![]()
![]() は画像上で直接トーンカーブの調整ができるので便利ですね
は画像上で直接トーンカーブの調整ができるので便利ですね![]()
![]()
![]()
ぜひお試しくださいね![]()

最後に、色かぶりの補正![]()
こちらは二通りご紹介します![]()

まずこちらの画像を用意しました![]()

かなり青が強いです![]()
さすがにこのレベルだと、全てというわけにはいきませんが![]()
一部修正できます![]()
これを修正してみたいと思います![]()
まず、先程のように、イメージ>色調補正>トーンカーブと進みます![]()

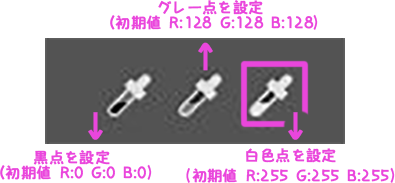
次に、パネル下の3つならんだスポイトの一番右をダブルクリックします![]()
![]()

この初期値も設定していく上で大事な数値です![]()
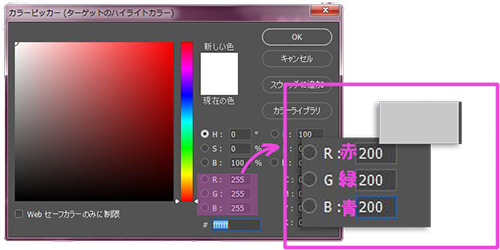
では、スポイトをダブルクリックするとカラーピッカーパネルが現れます![]()
こちらの右横RGBの数値の設定をしていきます![]()
![]()
その時に、![]() はチェックを外しておいてくださいね
はチェックを外しておいてくださいね![]()
では設定についてのご説明です![]()
もともとの白色点の数値は、R:255 G:255 B:255となっています![]()
このRGBなんですが![]() R(レッド) G(グリーン) B(ブルー)のことなんです
R(レッド) G(グリーン) B(ブルー)のことなんです![]()
![]()
つまり、ここのもともとの数値255を各色で上げ![]() 下げ
下げ![]() してあげればいいわけです
してあげればいいわけです![]()
この例でいくと、こんな感じになります![]()

すべて200に設定しました![]()
そしてOKをクリックします![]()
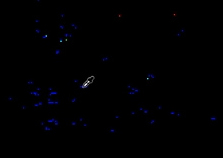
つぎに、ドキュメントウインドウ(画像)上にスポイトを配置し、
![]() キーを押します。すると
キーを押します。すると![]()

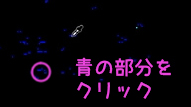
このように青が多く表示されます![]()
なので、この青の部分をクリックします![]()

すると、修正後がプレビューに反映されました![]()
![]()
OKをクリックし![]()
![]()
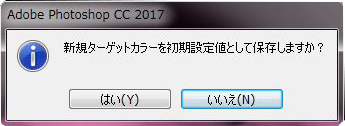
その際、以下のパネルがでてきますが![]()

今後同じ設定をしなければ、いいえでいいと思います![]()
そしてできあがりはこちら![]()
![]()

少しわかりづらいですが![]()
バックの風景やテーブルのナプキンあたりの青かぶりしていた部分がなおりましたね![]()
ただ、スポイトでクリックする場所によって、極端に色合いが変わる場合があります![]()
その時は何度かやり直してみてくださいね![]()

つぎにチャンネルごとに補正していきます![]()
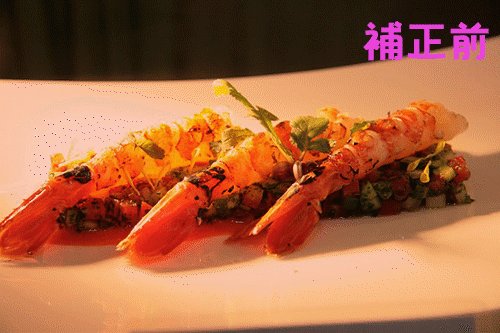
こちらの画像を用意しました![]()

全体的に赤かぶりをしています![]()
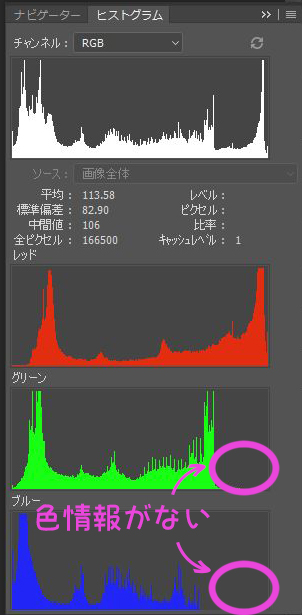
ヒストグラムを見てみると![]()

グリーンとブルーの色情報がありません![]()
なので、赤の色かぶりをしてるわけですね![]()
そこで、色情報がない グリーンとブルーを補正します![]()
ここで、レッド をおさえれば済むと思いがちですが![]()
グリーンとブルーが情報がないため、薄くなってしまうんです![]()
なのでここは、グリーンとブルーを補正していこうと思います![]()
では、イメージ>色調補正>トーンカーブへとすすみます![]()

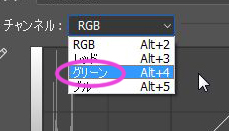
つぎに、チャンネルのプルダウンからグリーンを選択します![]()

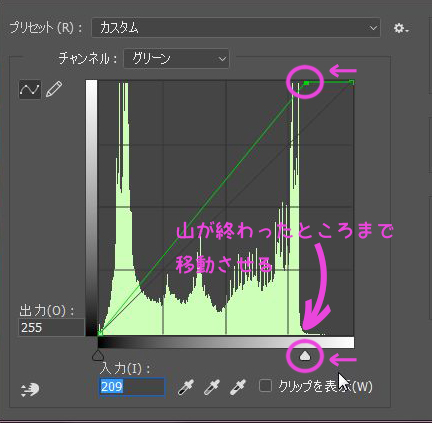
グラフがグリーンに切り替わります![]()
ハイライトにある、下のスライダと上のコントロールポイントを山が終わったところまで左に移動させます![]()

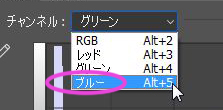
つぎに、プルダウンからブルーを選択します![]()

グラフがブルーに切り替わります![]()
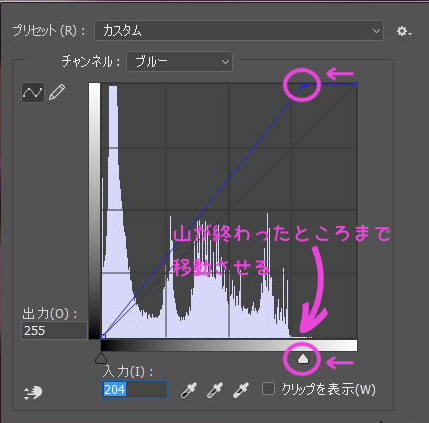
こちらもハイライトにある、下のスライダと上のコントロールポイントを山が終わったところまで左に移動させます![]()

OKをクリックすれば、色は補正されました![]()
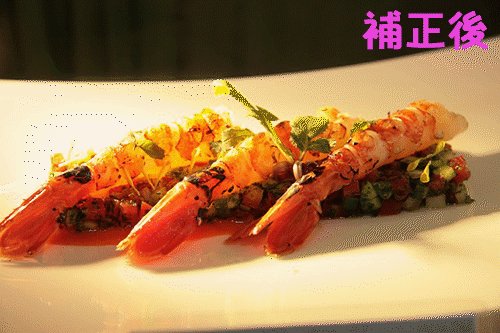
![]()

赤かぶりがキレイに補正されてますね![]()
![]()
このようにカラーチャンネルごとに修正することもできます![]()
トーンカーブについて、基本的なグラフ操作とコントラスト・色かぶり補正をご紹介しました![]()
トーンカーブは、さらに鉛筆ツールで描画しながらトーンカーブを変更することもできます![]()
今回は基本的な部分を取り上げましたが![]()
慣れるといろいろな調整ができます![]()
![]()
レベル補正につづいてよく使う機能ですので![]()
ぜひマスターしておきたいですね![]()












 0
0