シェイプ・蛍光ペンツール
6,996 views♪

シェイプツール・蛍光ペンツールのご紹介です![]()
どちらも便利でよく使う機能だと思います![]()
シェイプツールは、図形を描いたり囲ったりできて![]() 蛍光ペンも下線を引いたり
蛍光ペンも下線を引いたり![]()
シェイプツールに関しては、GoodNotes 5から描いた図形の中を塗りつぶしたり、他のストロークに繋げたりという機能が追加されました![]()
それではご紹介していきます![]()

【GoodNotes 5】蛍光ペンツール
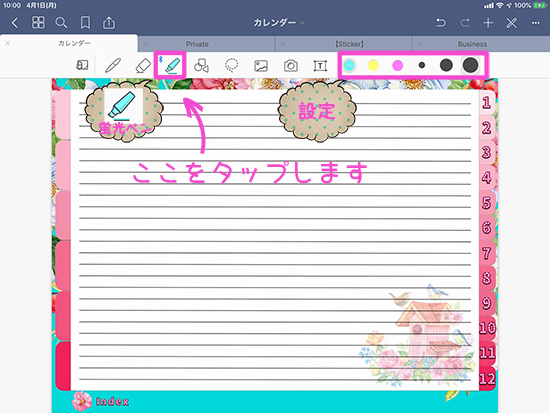
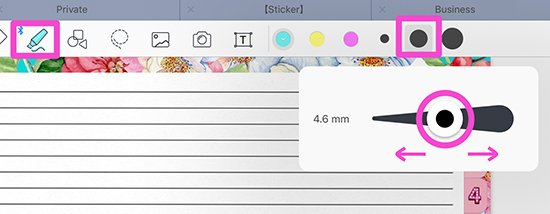
蛍光ペンツールもペンツールと同じように、カラーの設定やサイズ変更ができます![]()

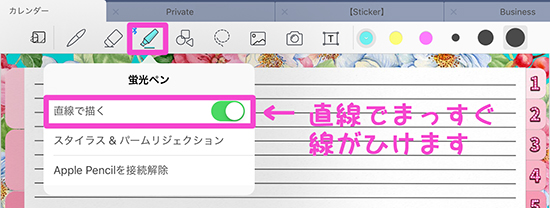
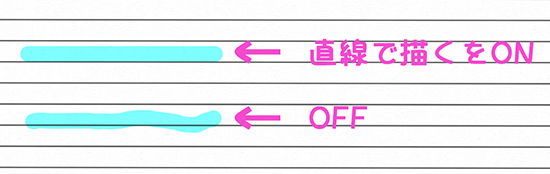
蛍光ペンを2回タップすると![]() 以下のように直線で描くという設定があります
以下のように直線で描くという設定があります![]()

その名の通り![]() 線がまっすぐ描けます
線がまっすぐ描けます![]()
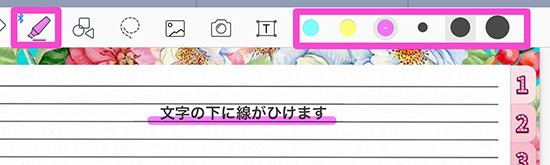
文字の下に下線をひくのにも便利ですね![]()
![]()

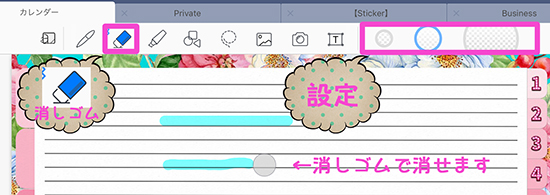
そして、蛍光ペンは消しゴムで消せます![]()

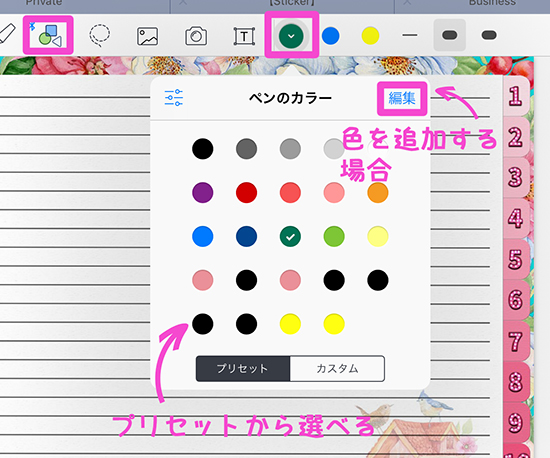
ツール右にいきますと、カラーが3つ設定できるようになっています![]()
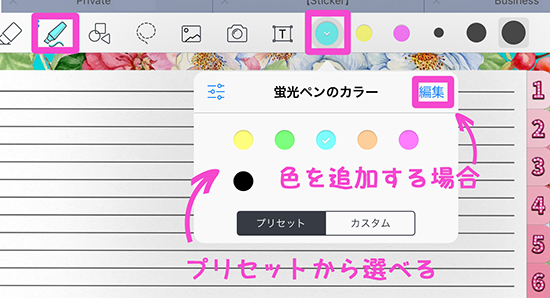
プリセットから選ぶこともできて![]() さらに好きな色を設定することもできます
さらに好きな色を設定することもできます![]()
![]()
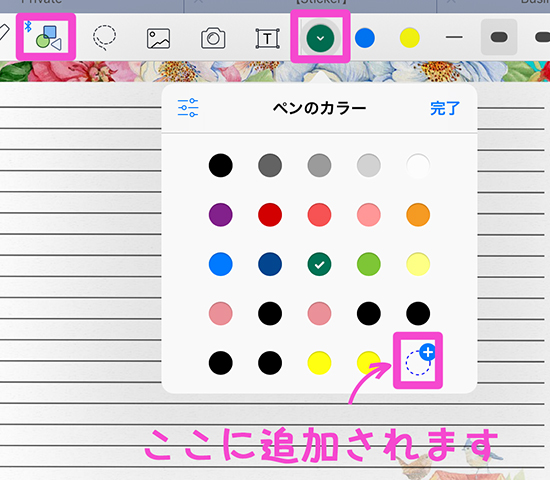
その場合は、右上の編集をタップして![]()

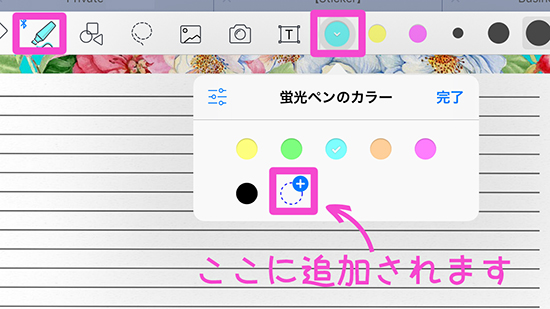
以下の+をタップすると、新たにカラー設定ができます![]()

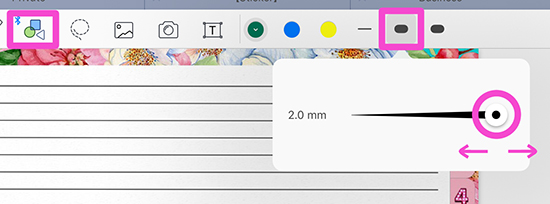
そして、一番右は線の太さの設定ができます![]()

実際ひいてみると![]()

まっすぐひけてますね![]()
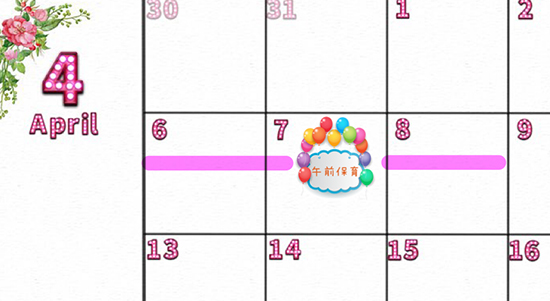
例えば、これをLa Reve Designのカレンダーで使うと![]()

このようにわかりやすく範囲を描いたりもできます![]()
![]()
蛍光ペンは以上です![]()
![]()

【GoodNotes 5】シェイプツール
シェイプツールは図形などを描いたり![]() 囲ったりするのに便利です
囲ったりするのに便利です![]()
最初にお伝えしましたように、GoodNotes 5 から新たに図形の中を塗りつぶすのと他のストロークにつながる機能が追加されました![]()
![]()
![]()
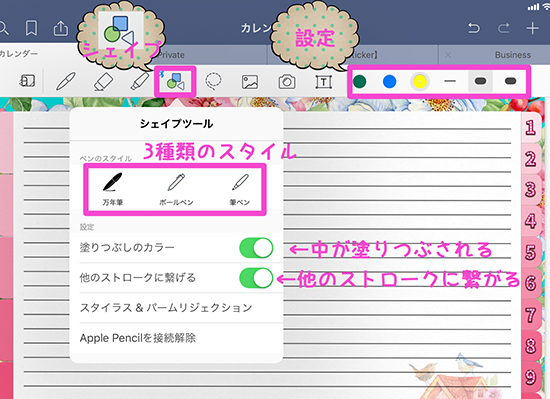
まずは、シェイプツールは以下のアイコンを2回タップすると設定ポップアップが下にでてきます![]()

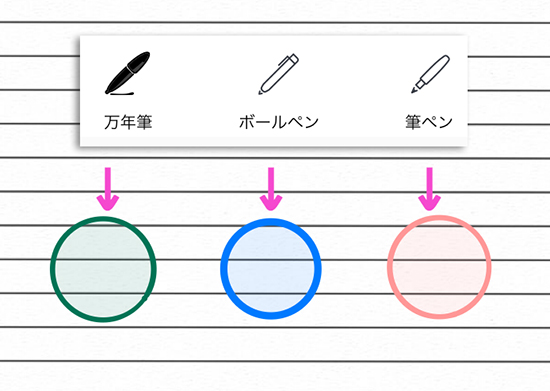
上から順番に![]() まずペンのスタイルが3種類選べます
まずペンのスタイルが3種類選べます![]() 図形の枠線の種類のことなんですが
図形の枠線の種類のことなんですが![]() そんなに違いがないような気がします
そんなに違いがないような気がします![]()

続いて、塗りつぶしのカラーは上の画像のように![]() 図形を描くと中がその色で塗りつぶされます
図形を描くと中がその色で塗りつぶされます![]()
新しく追加された機能ですね![]()
そして、その下は他のストロークにつながる機能です![]()
ツールの右側は、ペンツールや蛍光ペンツールと同じで![]()
カラーはプリセットから選べるのと![]() 新たにお好きなカラーを設定することができます
新たにお好きなカラーを設定することができます![]()
設定する場合は、右上の編集を選びます![]()

そして+のアイコンからカラー設定ができます![]()
これはさきほどの蛍光ペンとも一緒ですね![]()

そして、その右にあるのは線の太さの設定です![]()

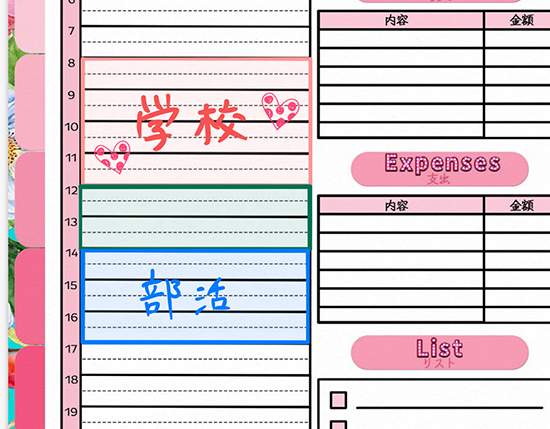
例えば、これもカレンダーでしようしてみると![]()

デイリーページの時間表に書いてみたんですが![]()
このように、予定を囲むのも塗りつぶしだと簡単に描けて![]() わかりやすいですよね
わかりやすいですよね![]()
![]()
![]()
ここは蛍光ペンツールで囲ってもまた違った雰囲気で見やすく仕上がると思います![]()
![]()
いかがでしたでしょうか![]()
蛍光ペンもシェイプツールも、いろいろカラーを変更しながら使いこなしていくと![]() ノートもカレンダーもぐっと
ノートもカレンダーもぐっと![]() 見やすくなると思います
見やすくなると思います![]()
ぜひ使ってみてくださいね![]()











 0
0