スクラップの作り方
2,202 views♪

Photoshopちゃんねるのデジタルカレンダーを使って![]() スクラップを作る方法をご紹介いたします
スクラップを作る方法をご紹介いたします![]()
![]()
スクラップってご存知ですか![]()
気に入ったイラストや画像を集めたものです![]()
カレンダーやスケジュール帳で使うイラストって、イベントや気に入ったものは何度も使うものですよね![]()
使うたびに画像検索して拾うのも面倒で大変![]()
そこで![]() よく使うイラストは集めておいて
よく使うイラストは集めておいて![]() 必要な時に使うようにします
必要な時に使うようにします![]()
今回は、Photoshopちゃんねるのデジタルカレンダーにあるメモ帳をスクラップにします![]()

よく開くページをブックマークする
まずは、よく開くページをブックマークしておきます![]()
これをしておくことで![]() スクラップから画像をはるときにすぐにそのページを開くことができます
スクラップから画像をはるときにすぐにそのページを開くことができます![]()
今回の場合は![]() Photoshopちゃんねるカレンダーの、マンスリーカレンダーをブックマークすることにします
Photoshopちゃんねるカレンダーの、マンスリーカレンダーをブックマークすることにします![]()
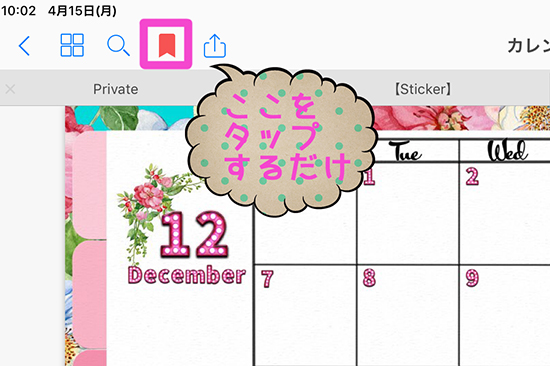
その方法は簡単で![]() 以下のアイコンをタップして赤色にするだけです
以下のアイコンをタップして赤色にするだけです![]()
![]()

あとは、左上の□が4つならんだアイコンをタップして![]() よく使う項目を選ぶと
よく使う項目を選ぶと![]()

このように先ほどのページがブックマークされているのがわかります![]()
![]()
いつでも簡単にページを開くことができますね![]()

スクラップページを作成
つぎに、スクラップのページの準備をします![]()
![]()
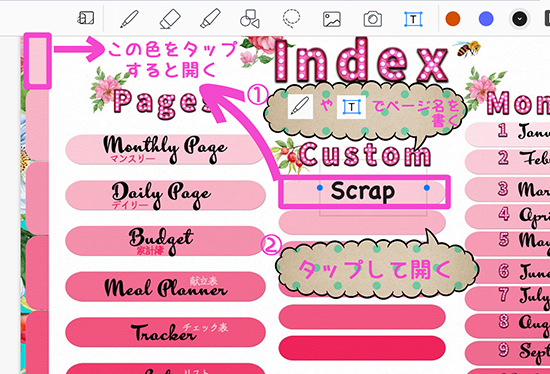
カレンダーのインデックスページを開きまして、真ん中のカスタムタブの一番上の色をScrapページにします![]()
![]()
なので![]() わかりやすいように、ペンツールやテキストでScrapと名前を書いておきます
わかりやすいように、ペンツールやテキストでScrapと名前を書いておきます![]()

このカレンダーは、左端のタブもカスタムページとリンクしています![]()
他のページを開いていても、カスタムページが開けるということですね![]()
![]()
今の名前をつけたScrapページは、一番薄いピンクのタブをタップすれば開きます![]()
それでは![]() つづいてScrapタブをタップして開きます
つづいてScrapタブをタップして開きます![]()
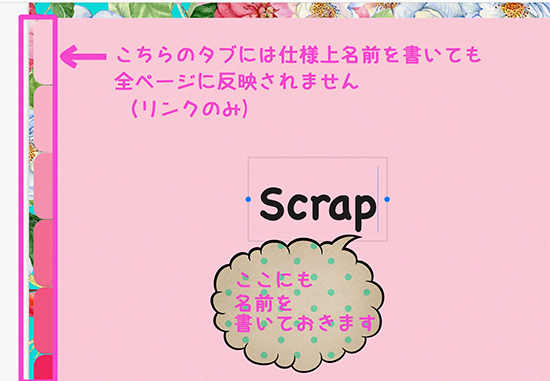
同じように、Scrapと名前を書いておきます![]()

ここで![]() 画像にもありますように、カレンダーの仕様上、左端のタブには名前を書いても全ページに反映されませんのでご注意ください
画像にもありますように、カレンダーの仕様上、左端のタブには名前を書いても全ページに反映されませんのでご注意ください![]()
![]()
ではつぎにすすみます![]()
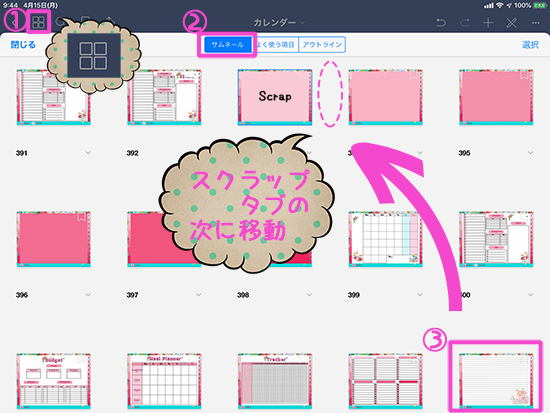
ページ左上の□が4つ並んだアイコンをタップして![]() 真ん中の項目でサムネールを選択します
真ん中の項目でサムネールを選択します![]()
すると、全ページのサムネイルが並んでいるので![]() この中からメモ帳のページをドラッグしてScrapタブの後ろに移動させます
この中からメモ帳のページをドラッグしてScrapタブの後ろに移動させます![]()


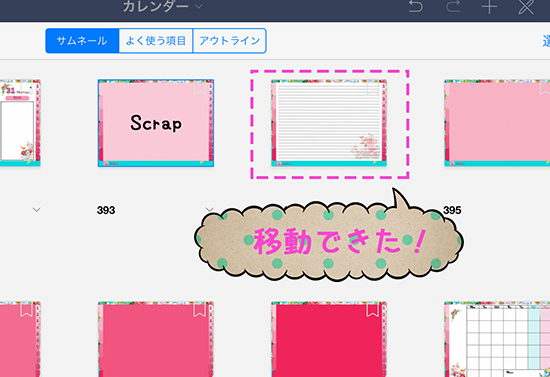
ドラッグするだけで移動できました![]()
ページで見てみても![]()

ちゃんとScrapタブの後ろにメモ帳がついてきてますね![]()
![]()
このメモ帳にイラストや画像をぺたぺた貼っていきます![]()
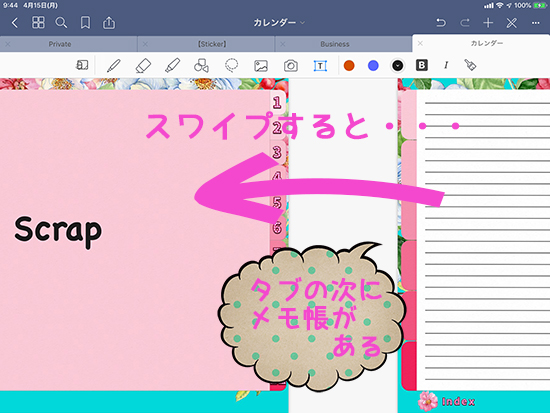
今おこなった作業によって、カスタムタブの一番薄いピンクのタブをタップするとScrapページのタブが開くので![]() スワイプすればスクラップ帳が開くということですね
スワイプすればスクラップ帳が開くということですね![]()
スクラップのカスタムページを作った状態です![]()
1ページが全部イラストでいっぱいになったら![]()
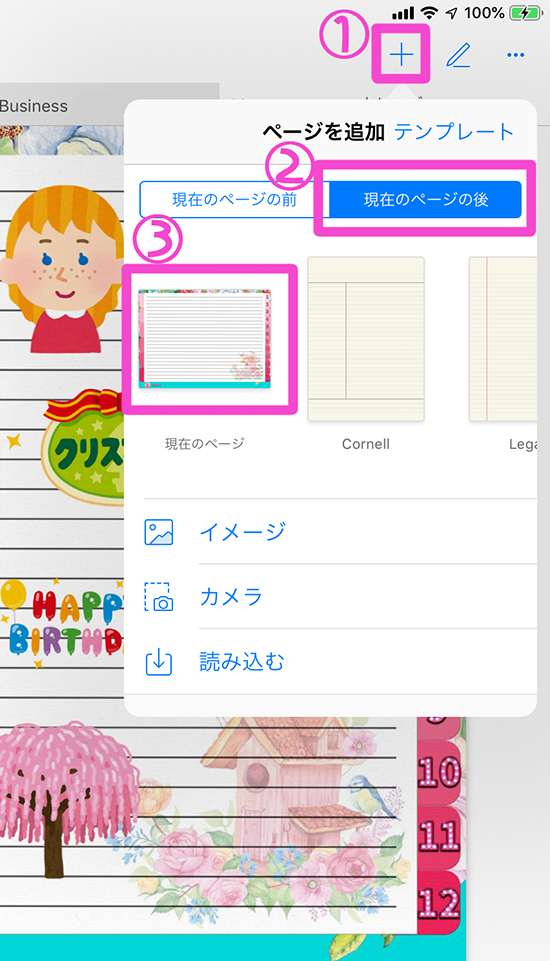
ページ右上の+アイコンをタップして![]() 現在のページの後を選択し
現在のページの後を選択し![]() すぐ下の現在のページサムネイルをタップしてくださいね
すぐ下の現在のページサムネイルをタップしてくださいね![]()

これだけで同じメモ帳ページが次に作成されました![]()
![]()
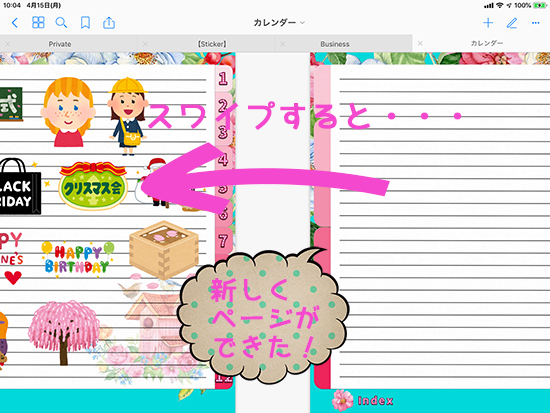
こちらもページで見てみると![]()

新しくページができていますね![]()
これでスクラップページの作成は完了です![]()
![]()
あとはイラストをはっていくだけですね![]()

画像を集める
ではついに![]() 好きな画像をはって集めていきます
好きな画像をはって集めていきます![]()
これが楽しい作業ですよね![]()
画像をはっていくにあたって![]()
iPad(iPad Pro/Air/mini)![]() ではスプリットビューという機能があります
ではスプリットビューという機能があります
画面を分割してアプリ間で画像や写真の移動ができるんです![]()
それを使って画像をGoodNotesにはっていきます![]()
ブラウザはGoogle Chromeを使いますので![]() まず下のドックの部分にChromeを置いときます
まず下のドックの部分にChromeを置いときます![]()
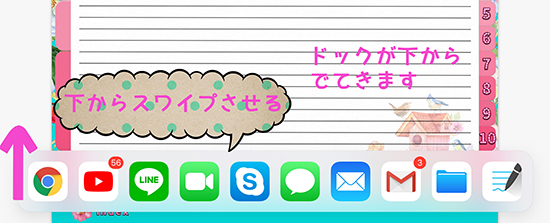
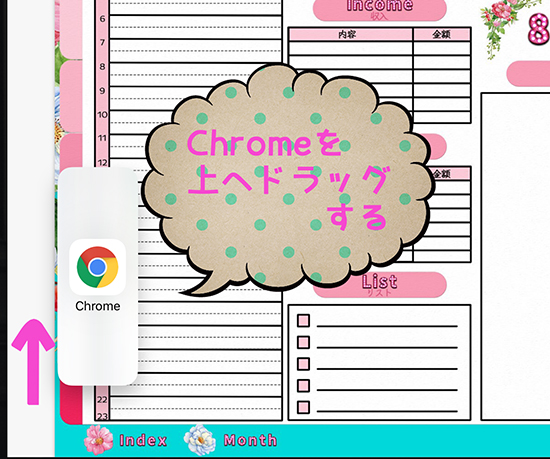
GoodNotesを開いた状態で、画面下からスワイプしてドックを表示させます![]()

Chromeを上へドラッグさせると、Chromeだけ引き離されます![]()

そのまま左か右どちらでもいいのでドロップすると画面が分割されます![]()
![]()
Chromeで画像サイトを開くわけですが![]()
ここで![]() 使用する画像や写真の著作権には十分ご留意くださいね
使用する画像や写真の著作権には十分ご留意くださいね![]()
今回は画像サイト【いらすとや】さんを開こうと思います![]()
このサイトは規約の範囲内であれば、個人、法人、商用、非商用問わず無料で利用できると記載されております![]()
![]()
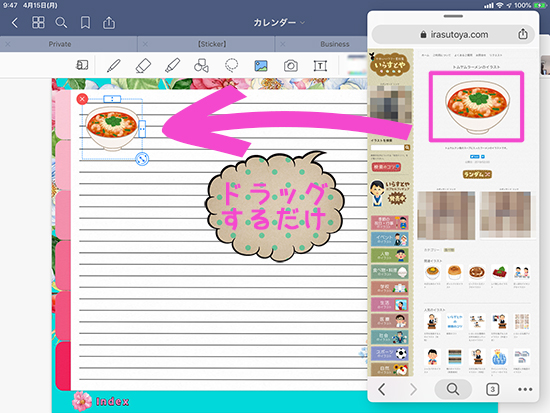
そして、以下が画面が分割された状態になります![]()
お好きな画像をいらすとやさんより検索して![]() GoodNotesに貼り付けます
GoodNotesに貼り付けます![]()
![]()
以下のように、Chromeから画像をドラッグしてGoodNotesに引っ張ってくるだけです![]()

この時、なげなわツールもなにも使わなくても大丈夫ですよ![]()
指でひっぱってくるだけでいいんです![]()
ただ![]() 背景画像は貼り付けることはできないようです
背景画像は貼り付けることはできないようです![]()
![]()
あとは、貼り付けた画像のサイズ・配置調整をするだけですね![]()
![]()
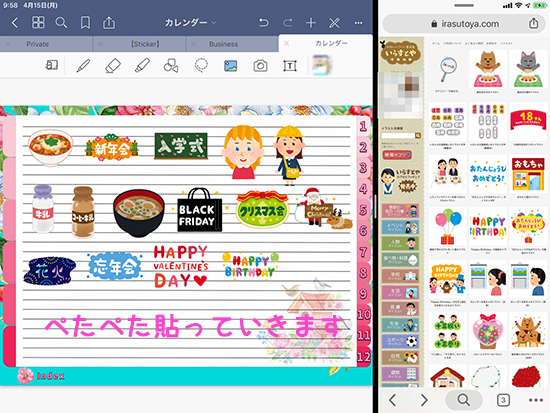
そして、以下のように好きな画像を検索してどんどん貼っていきます![]()

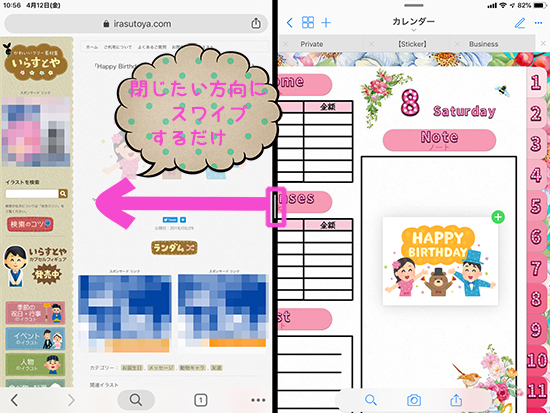
そしてスプリットビューを解除するときは![]()

真ん中のバーを閉じたい方向にスワイプするだけです![]()
以下のようにイラストでいっぱいになったら![]() ページを増やしていってくださいね
ページを増やしていってくださいね![]()

これでスクラップの出来上がりです![]()
![]()
あとはスクラップからカレンダーの予定に貼り付けていくだけですね![]()

カレンダーに画像をはる
ではイラストをはっていきます![]()
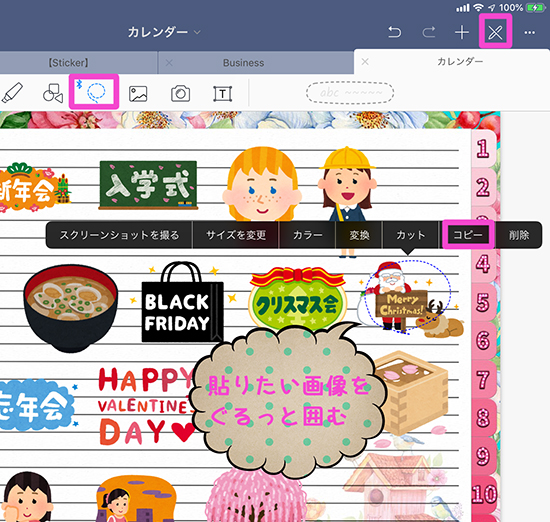
スクラップを開いて![]() なげなわツールを使って、はりたい画像を囲って長押しをします
なげなわツールを使って、はりたい画像を囲って長押しをします![]()
すると以下のようなメニューがでるので![]() コピーを選択します
コピーを選択します![]()

次に、最初にブックマークしたマンスリーページに予定として貼っていきます![]()
以下のアイコンをタップして、ブックマークしたページをひらきます![]()

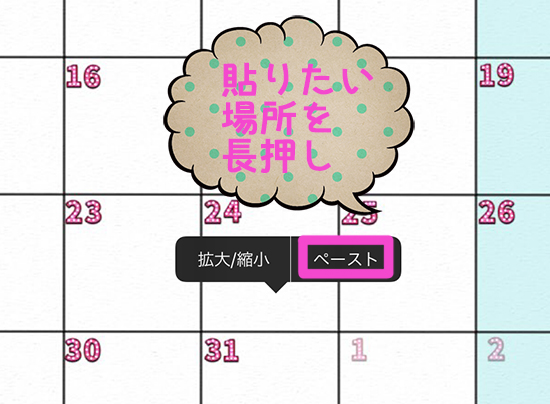
画像をはりたい場所に長押しをします![]()
すると以下のようなメニューが出てくるので、ペーストを選択します![]()

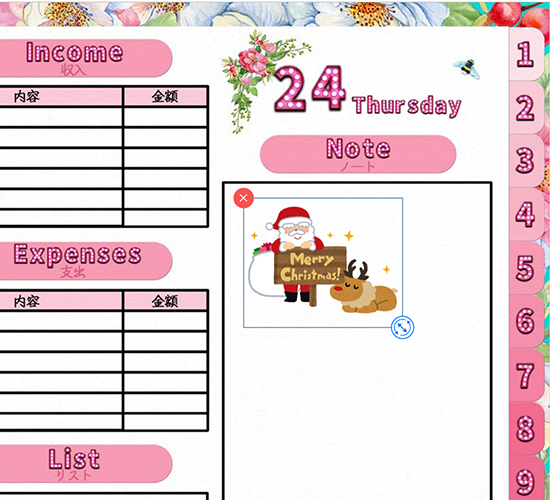
すると以下のように画像が貼れました![]()
画像右下のマークでサイズ調整等をしてみてくださいね![]()
ついでに![]() このままデイリーページにもこの予定をはってしまいます
このままデイリーページにもこの予定をはってしまいます![]()
画像は24日に貼ったので![]() この24をタップしてみてください
この24をタップしてみてください![]()

このページでも同じように![]() 長押し+ペーストをすると
長押し+ペーストをすると![]()

このようにはれました![]()
![]()
これでいつでもカレンダーに予定をはっていけますね![]()
Photoshopちゃんねるのカレンダーを使用して、一通りのスクラップの作成方法をご案内しました![]()
Photoshopちゃんねるのカレンダーは、カスタムページを6ページ作れるようになっております![]()
![]()
どのページを開いていても簡単に開けるように![]() いつでも左端にタブがついています
いつでも左端にタブがついています![]()
さらに、メモ帳ページ他にも![]() 家計簿やチェック表、献立表ページ等もございますので
家計簿やチェック表、献立表ページ等もございますので![]()
それぞれ移動やページ追加しながら![]() カスタムページを作ってみてくださいね
カスタムページを作ってみてくださいね![]()
きっとあなただけのオリジナルなスケジュール帳に仕上がると思います![]()
![]()











 1
1