画像を貼る
2,456 views♪

GoodNotes 5 で画像や写真を入れる方法をご紹介しようと思います![]()
GoodNotesで画像や写真をいれると、デザインがすごく変わりますよね![]()
かわいくなったり![]() かっこよくなったり
かっこよくなったり![]() とても重要な要素だと思います
とても重要な要素だと思います![]()
Photoshopちゃんねるのカレンダーも画像や写真でかなり印象を変えることができます![]()
![]()
画像や写真を入れる方法は、アルバムから入れたり![]() クラウドからだったり
クラウドからだったり![]() いくつかございますので
いくつかございますので![]()
それらをご紹介していこうと思います![]()

アルバムから
まずはアルバムから写真を貼る方法です![]()
Photoshopちゃんねるのカレンダーを使ってご説明いたします![]()
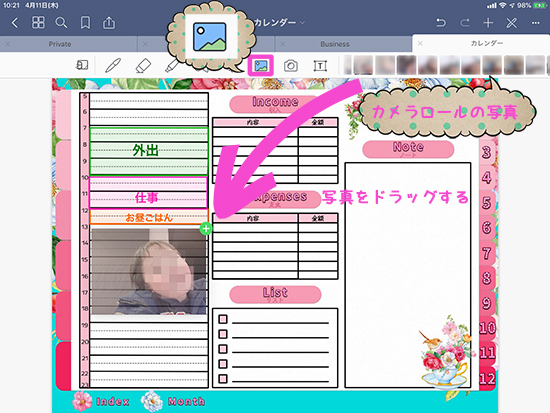
以下のような山の絵のアイコンをタップすると、右側にカメラロールの写真が現れます![]()
そこから貼りたい写真を選んでドラッグして配置します![]()

これだけです![]() 簡単ですよね
簡単ですよね![]()
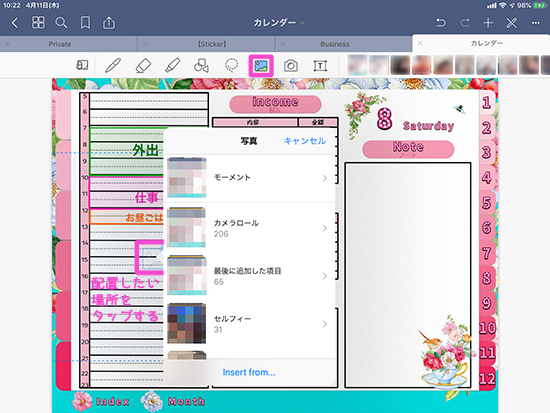
または、配置したい場所をタップすれば![]() 以下のようにカメラロールから写真が選べるようにもなります
以下のようにカメラロールから写真が選べるようにもなります![]()

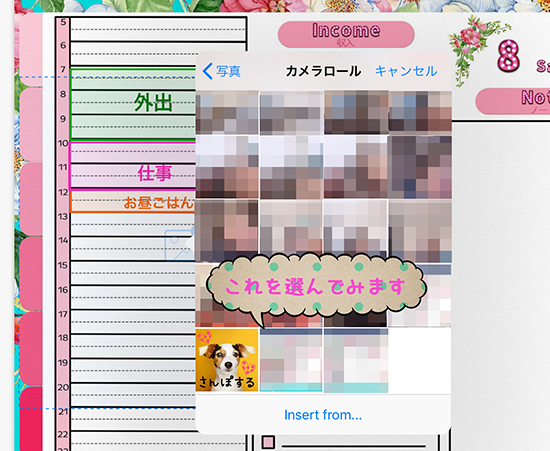
例えば以下の画像を選ぶとしますと![]()

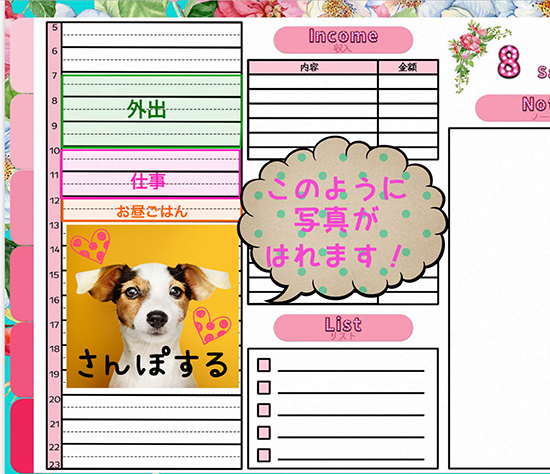
以下のように写真が貼れます![]()

この例のように![]() Photoshopちゃんねるカレンダーのデイリーページには、こういった時間表がありますので
Photoshopちゃんねるカレンダーのデイリーページには、こういった時間表がありますので![]() 写真を貼ってみてもかわいく仕上がりますよ
写真を貼ってみてもかわいく仕上がりますよ![]()
また、山の絵のアイコンの隣には、カメラのアイコンもあります![]()

カメラで撮った写真も同じように貼ることができるようになっています![]()
ぜひお試しくださいね![]()

クラウドから
つぎにクラウドから画像や写真を貼る方法です![]()
PCからPDFを入れたいときや![]() Photoshopなどで編集した画像をGoodNotesに入れたいときに使えます
Photoshopなどで編集した画像をGoodNotesに入れたいときに使えます![]()
私はGoogleドライブを使っているのでこちらでご説明いたしますね![]()
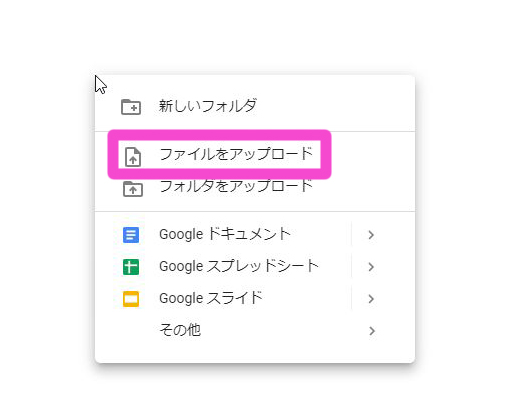
まず、PC上でGoogle ドライブを開き、右クリックをすると以下のようなポップアップがでます![]()

ファイルをアップロードを選択して![]() GoodNotesに貼りたい画像をアップロードします
GoodNotesに貼りたい画像をアップロードします![]()
今回はgirlというファイル名の女の子の画像をアップロードしています![]()
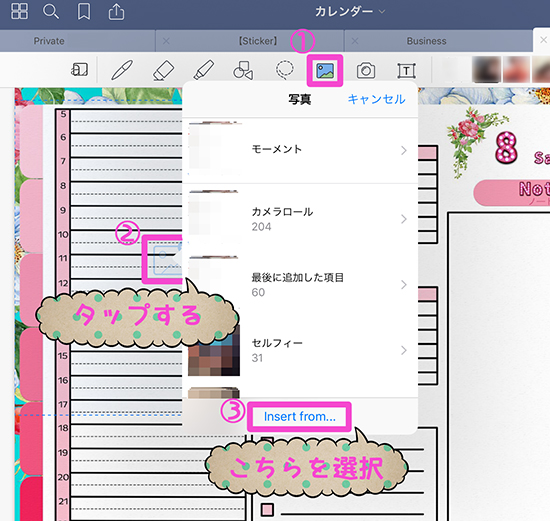
GoodNotesに戻り、山の絵のアイコンをタップして![]() さらに画面上のどこでもいいのでタップします
さらに画面上のどこでもいいのでタップします![]()
するとInsert from…と書かれたところがあるのでそこを選択します![]()

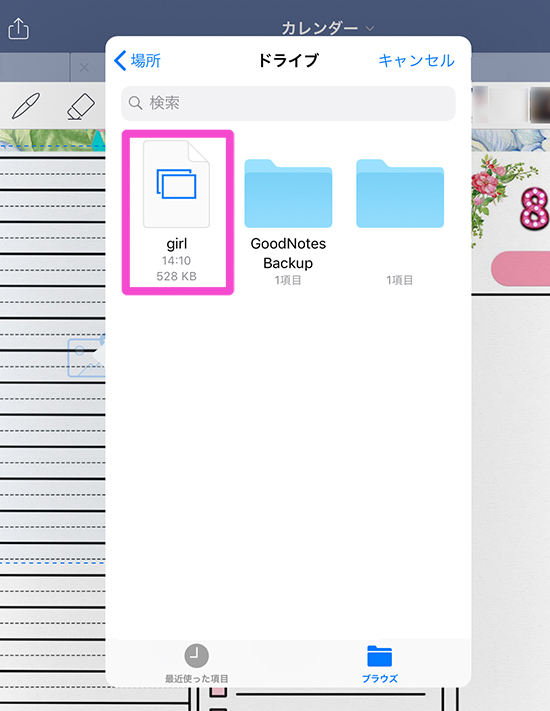
すると、ログインしてあるGoogle ドライブが開きます![]()

PC上で入れたgirlという画像が入っていますね![]()
![]()
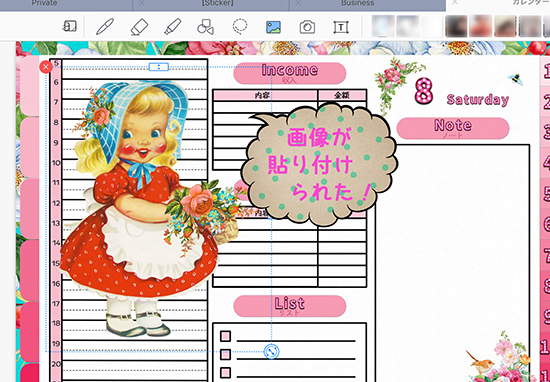
これを選びます![]() すると
すると![]()

画像が貼り付けられましたね![]()
![]()
あとはサイズを調整して配置すればOKです![]()

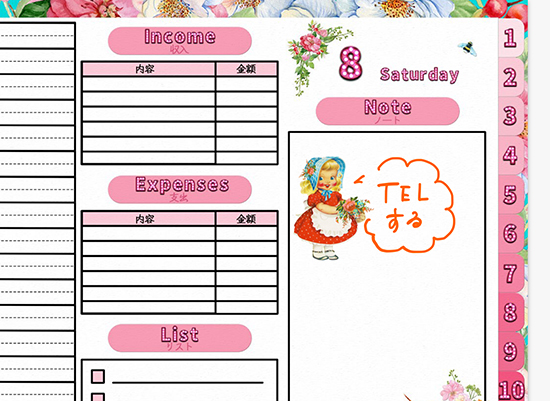
カレンダーでこのように使ってみてもかわいく仕上がりますね![]()
![]()

スクラップから
つぎはスクラップから画像を貼る方法です![]()
カレンダーをご使用になる際、以下のようなスクラップをあらかじめ作っておくと![]() 予定もスタンプのようにぺたぺた貼っていくだけなので
予定もスタンプのようにぺたぺた貼っていくだけなので![]() とても便利ですよ
とても便利ですよ![]()
以下のページでご紹介してますので![]() よろしければご覧になってみてくださいね
よろしければご覧になってみてくださいね![]()
![]()
でははじめます![]()
![]()
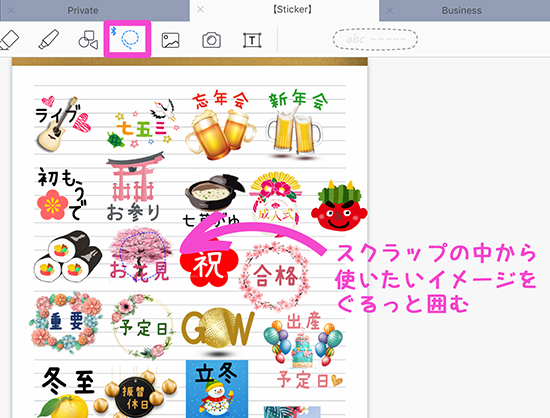
スクラップの中から、使いたいイメージをなげなわツールでぐるっと囲みます![]()

青い点線で囲った後![]() その囲った部分を長押しします
その囲った部分を長押しします![]()
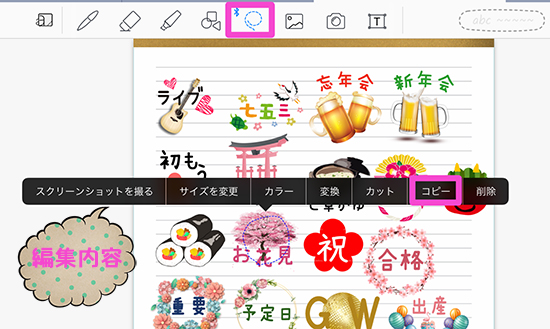
すると編集内容のポップアップが現れるので![]() 編集内容を選ぶんですが
編集内容を選ぶんですが![]() 今回はカレンダーに予定として貼りつけるため
今回はカレンダーに予定として貼りつけるため![]() コピーを選択します
コピーを選択します![]()
ここで![]() カットを選ぶとスクラップから消えてしまうので
カットを選ぶとスクラップから消えてしまうので![]() コピーを選びましょう
コピーを選びましょう![]()

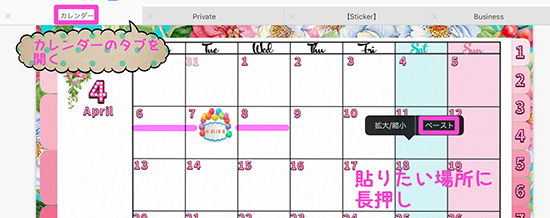
つぎに、カレンダータブをタップしてカレンダーを開き![]() イメージを貼りたい場所に長押しします
イメージを貼りたい場所に長押しします![]()
すると以下のようなポップアップがでてくるので![]() ペーストを選択します
ペーストを選択します![]()

するとイメージが貼りつけられました![]()
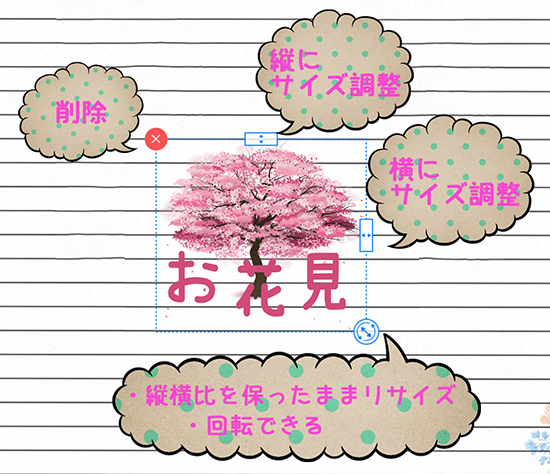
サイズの調整や回転、移動させて完了です![]()
![]()

この時、ペーストしたイメージは以下のように調整ができます![]()

また、貼り付けた後も再度長押しして編集を選択すれば![]() またリサイズ等の編集ができますよ
またリサイズ等の編集ができますよ![]()
![]()


画像サイトから
最後に画像サイトから画像をはりつける方法です![]()
この操作はスクラップ![]() を作成するときに使います
を作成するときに使います![]()
iPad(iPad Pro/Air/mini)![]() ではスプリットビューという機能があります
ではスプリットビューという機能があります
画面を分割してアプリ間で画像や写真の移動ができるんです![]()
それを使って画像をGoodNotesにはっていきます![]()
ブラウザはGoogle Chromeを使いますので![]() まず下のドックの部分にChromeを置いときます
まず下のドックの部分にChromeを置いときます![]()
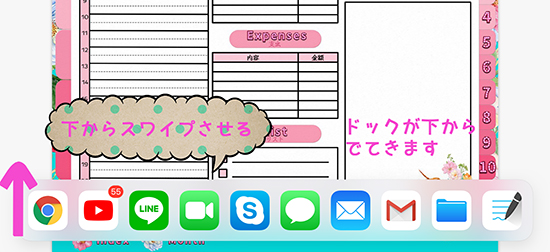
GoodNotesを開いた状態で、画面下からスワイプしてドックを表示させます![]()

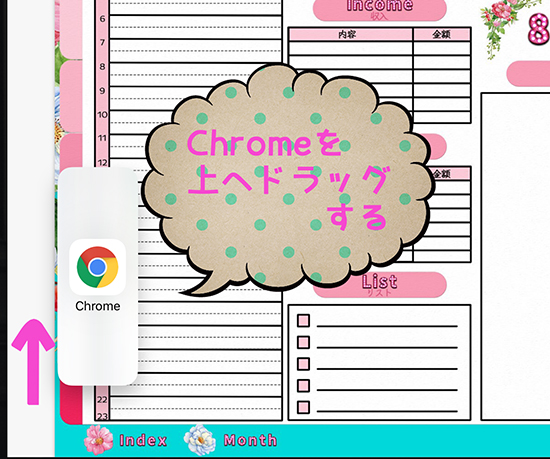
Chromeを上へドラッグさせると、Chromeだけ引き離されます![]()

そのまま左か右どちらでもいいのでドロップすると画面が分割されます![]()
![]()
Chromeで画像サイトを開くわけですが![]()
ここで![]() 使用する画像や写真の著作権には十分ご留意くださいね
使用する画像や写真の著作権には十分ご留意くださいね![]()
今回は画像サイト【いらすとや】さんを開こうと思います![]()
このサイトは規約の範囲内であれば、個人、法人、商用、非商用問わず無料で利用できると記載されております![]()
![]()
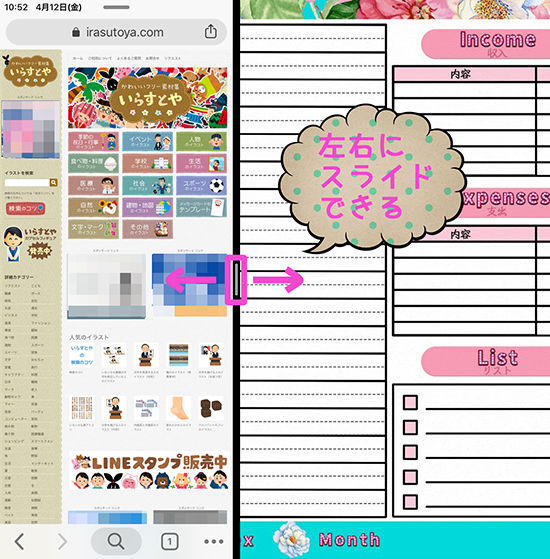
そして、こちらが画面が分割された状態になります![]()

左側にChrome / 右側がGoodNotesになっていますね![]()
真ん中のバーを左右にスライドして画面の大きさを変えることもできます![]()
では、お好きな画像をいらすとやさんより検索して![]() GoodNotesに貼り付けます
GoodNotesに貼り付けます![]()
![]()
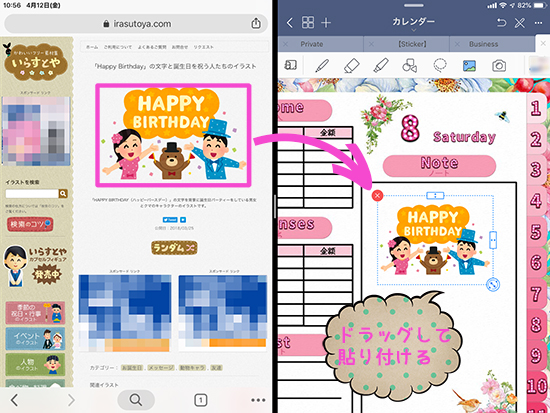
以下のように、Chromeから画像をドラッグしてGoodNotesに引っ張ってくるだけです![]()

この時、なげなわツールもなにも使わなくても大丈夫ですよ![]()
指でひっぱってくるだけでいいんです![]()
ただ![]() 背景画像は貼り付けることはできないようです
背景画像は貼り付けることはできないようです![]()
![]()
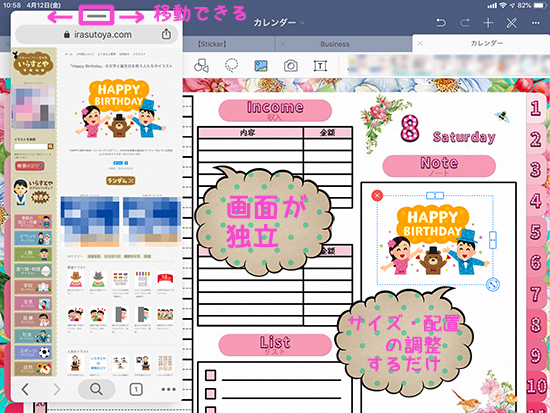
あとは、貼り付けた画像のサイズ・配置調整をするだけですね![]()
![]()
また、以下のようにChromeの画面を独立させることもできますよ![]()
その場合、上の部分で位置を変更できます![]()

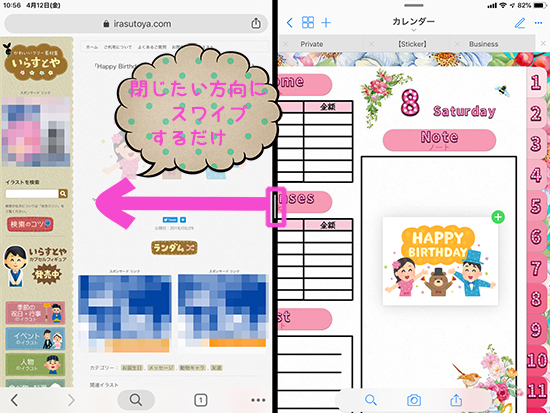
そしてスプリットビューを解除するときは![]()

真ん中のバーを閉じたい方向にスワイプするだけです![]()
以上、4つの画像貼り付け方法をご紹介しました![]()
![]()
スプリットビューに関しては、慣れるまで少し使いづらかったりしますが![]()
カレンダーなどに予定で画像を入れていくにはほんとに便利な機能です![]()
ぜひ使いこなしていきたいですね![]()











 0
0