ペンツール
1,855 views♪

本日は、ペンツールをご紹介したいと思います![]()
![]()
パスやアンカーポイントなど![]()
あまり聞きなれない単語ばかりですが![]()
![]()
慣れたらとっても便利な機能です![]()
描いたパスを選択範囲にしたり、ブラシツールで描いたり![]()
![]()
![]()
切り抜きなんかは、ペンツールでトレースした方が正確だったりもします![]()
ではご説明していきますね![]()

【Photoshop】
ペンツール

ペンツール
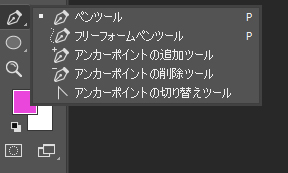
ペンツールは、ツールボックスの![]() を長押しするとでてきます
を長押しするとでてきます![]()
![]()
( ![]() を押してもペンツールになります)
を押してもペンツールになります)

では順番にご説明いたします![]()
![]()

ペンツール![]() でアンカーポイントを追加していき
でアンカーポイントを追加していき![]()
パス選択ツール![]() でハンドル等を操作しながら、パスの長さや向きを調整していきます
でハンドル等を操作しながら、パスの長さや向きを調整していきます![]()


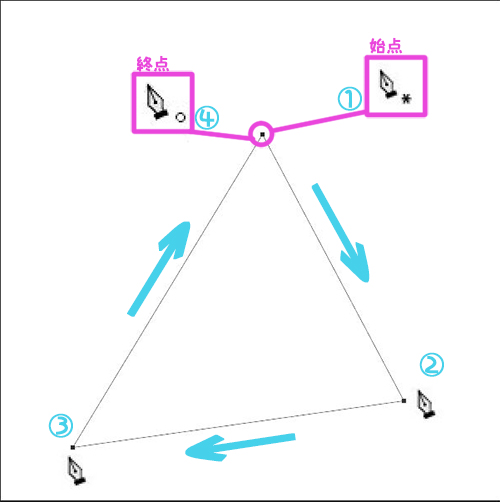
ペンツールで三角形![]() を描くのもすごく簡単です
を描くのもすごく簡単です![]()
直線なのでパスがひきやすいですよね![]()
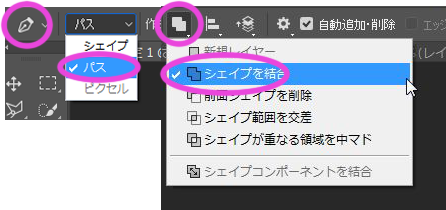
ではツールボックスからペンツール![]() を選択します
を選択します![]()
オプションバーは以下のように設定します![]()

あとは三角にアンカーポイントを追加するだけです![]()
![]()
![]()

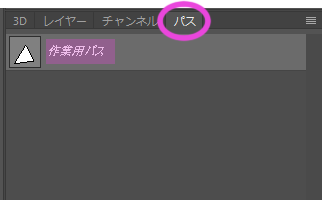
また、描いたパスはレイヤーパネルには存在しません![]()
パスパネルに作業用パスという名前で存在します![]()


今度は円![]() を描いていきます
を描いていきます![]()
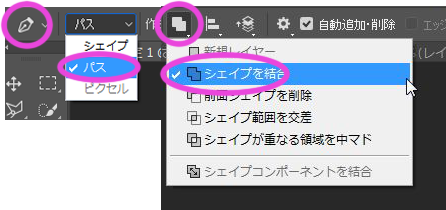
こちらもツールボックスからペンツール![]() を選択します
を選択します![]()
オプションバーは以下のように設定します![]()

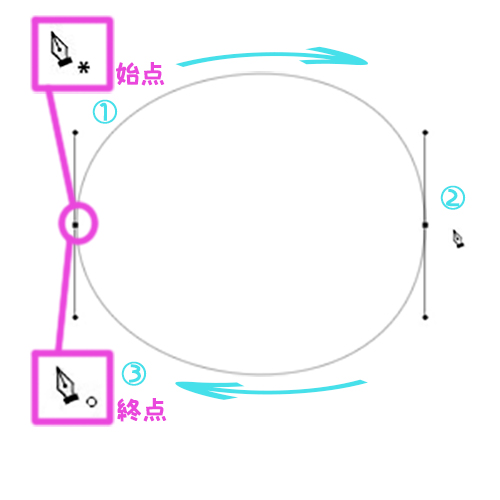
アンカーポイントを追加する時に![]() を押しながら
を押しながら
少しドラッグしてハンドルをだしながら追加します(ハンドルがまっすぐでてくるため)![]()
![]()

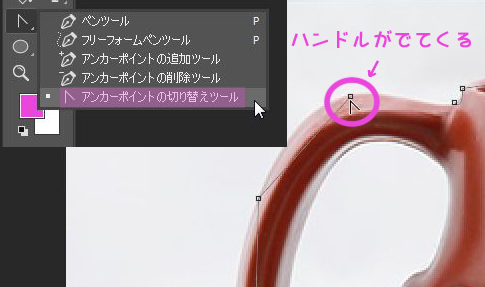
丸を描いたら、![]() を押しながらもしくは、アンカーポイント切り替えツール
を押しながらもしくは、アンカーポイント切り替えツール![]() でハンドルを操作しながら
でハンドルを操作しながら
円の調整をしていきます![]()

調整後は![]() を押したまま余白をクリックすれば、パスの完成です
を押したまま余白をクリックすれば、パスの完成です![]()
![]()

つぎに、トレースをやっていきます![]()
![]()
切り抜きに使いますね![]()
いろんな機能を使うのがめんどくさい方は、
このトレースでの切り抜きが一番正確に切り抜けると思います![]()
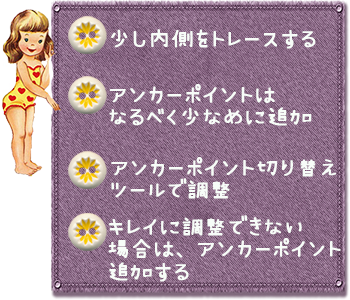
ただポイントがありまして![]()
![]()

これをふまえながらやっていきます![]()

こちらをトレースしていこうと思います![]()
まず最低限の場所に、アンカーポイントを追加していきます![]()
![]()

まだセグメントが直線になっていますね![]()
これをアンカーポイント切り替えツール ![]() で調整していきます
で調整していきます![]()

セグメントの部分もそのままドラッグなどで調整できますよ![]()
各アンカーポイント自体の位置調整は、![]() をおしながら調整してみてください
をおしながら調整してみてください![]()
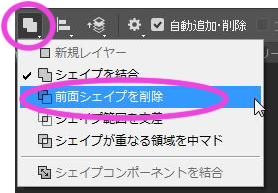
そして、取っての中の部分は![]()

オプションバーの部分をこのように設定してからトレースしていきます![]()

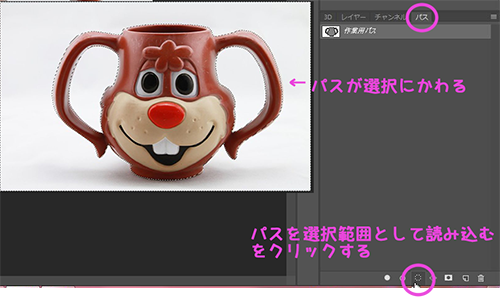
全部調整が終わったら、パスパネルを開いて![]()
下のパスを選択範囲として読み込む![]() アイコンをクリックします
アイコンをクリックします![]()

すると![]() パスが選択範囲に変わりました
パスが選択範囲に変わりました![]()
![]()
ここからは切り抜きになるんですが![]()
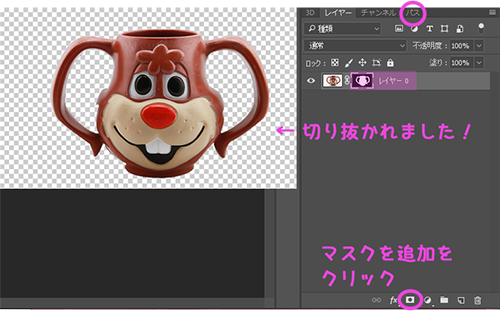
レイヤーパネルにもどり、選択状態のまま下のマスクを追加![]() アイコンをクリックすると
アイコンをクリックすると![]()

キレイに切り抜かれました![]()
![]()
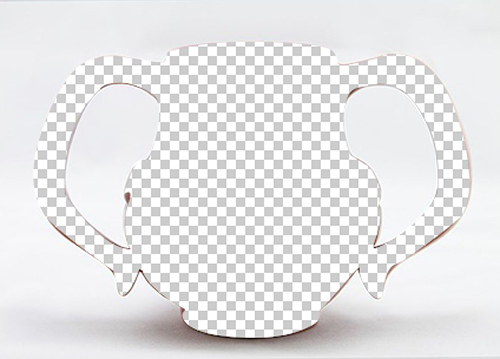
もし、以下のようになってしまったら![]()

マグカップ![]() の方が切り取られてしまっています
の方が切り取られてしまっています![]()
![]() +
+![]() +
+![]() で選択範囲を反転させてからマスクを追加してみてくださいね
で選択範囲を反転させてからマスクを追加してみてくださいね![]()
![]()
あっ![]() これは余談ですが
これは余談ですが![]()
Photoshopに限らずですが![]()
![]() +
+![]() で1つ前の作業に戻ることができますよ
で1つ前の作業に戻ることができますよ![]()
「あっ![]() 間違えた
間違えた![]() 」という時に重宝するショートカットです
」という時に重宝するショートカットです![]()
最後にトレースの様子をどうぞ![]()












 0
0