【作ってみた!】Photoshopで作る
ワックスシールのモックアップ
2,788 views♪

今回は、こちらのチュートリアルを参考にしながらモックアップを作ってみました![]()
いつも通り、順をおってチュートリアルをお伝えしたかったんですが![]()
記事の複製にあたるためご遠慮くださいと言われておりますので![]()
作ってみたポイントや感想をお伝えできたらなと思います![]()
![]()
チュートリアルは英語ではありますが![]() 上の画像クリックでご覧いただけます
上の画像クリックでご覧いただけます![]()
ぜひご参考になさってみてくださいね![]()


ポイント

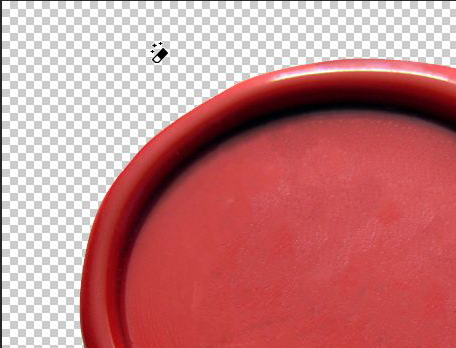
ワックスシール画像の背景を消去する時ですが![]()
マジック消しゴムツール![]() を使ってもキレイに消去できます
を使ってもキレイに消去できます![]()


途中、ん![]() と思うようなところがあったんですが
と思うようなところがあったんですが![]()
用紙画像をワックスシール画像の背景としてもってくるやり方ですね![]()
そこをご説明しますと![]()
まず、 用紙画像をPhotoshopで開き
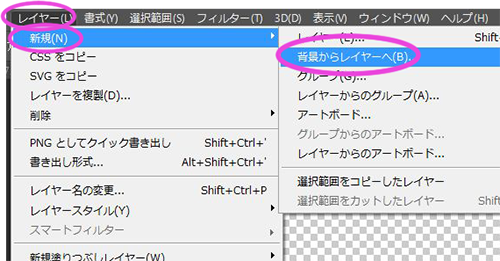
ワックスシール画像があるファイルに戻り、レイヤー>新規>背景からレイヤーへを選択します![]()

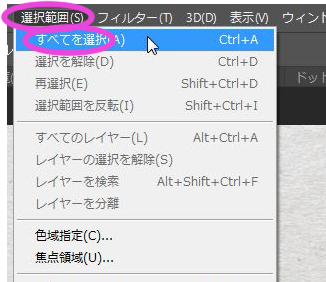
つぎに、用紙画像があるファイルで選択範囲>すべてを選択もしくは、![]() +
+![]() をおし
をおし![]()

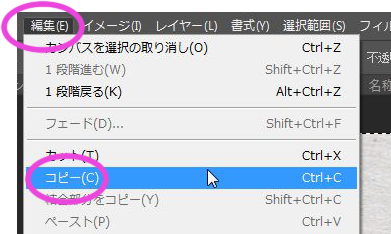
編集>コピーを選択もしくは、![]() +
+![]() をおして選択範囲をコピーします
をおして選択範囲をコピーします![]()

そして、ワックスシール画像があるレイヤーに戻り![]()
レイヤーパネル上で、レイヤー0もしくは背景レイヤーを選んだ状態で
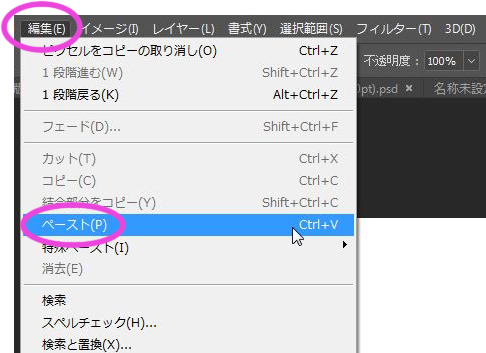
編集>ペーストまたは![]() +
+![]() で用紙画像を背景画像にペーストします
で用紙画像を背景画像にペーストします![]()

するとワックスシール画像の下に用紙画像が現れます![]()

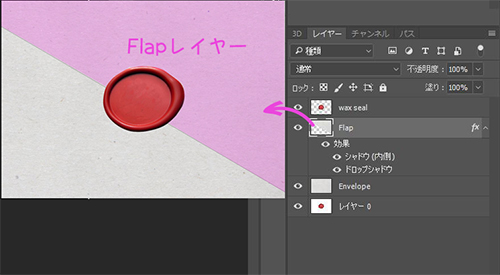
Flapレイヤーにレイヤースタイルを適用した後のレイヤーパネル上は以下のような配置になります![]()
![]()

シャドウ(内側)とドロップシャドウが適用された状態です![]()
Flapレイヤーは多角形選択ツールで選択した部分を削除した残りの部分になりますね![]()
![]()

ワックスシールにレイヤースタイルを適用するときですが![]()
以下の部分をおすと、そのレイヤースタイルを増やすことができます![]()
![]()

わざわざレイヤー自体をコピーしなくても![]() その場で複数のスタイルを適用することができますね
その場で複数のスタイルを適用することができますね![]()
削除するときは、下のごみ箱アイコンをクリックすると削除できます![]()

そして、最後のところですが![]()
英語だとかまえてしまいがちですが![]()
オリジナルマークへかけるフィルターですね![]()
これは![]()
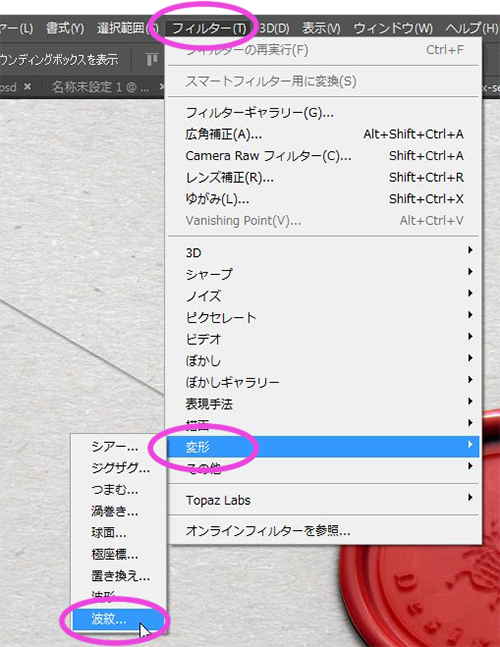
まず、1つ目はフィルター>変形>波紋です![]()

あとは、書いてある数値をパネルに記入してOKクリックすればいいだけです![]()
つづいて2つ目は、これはよく使うフィルターだと思います![]()
![]()
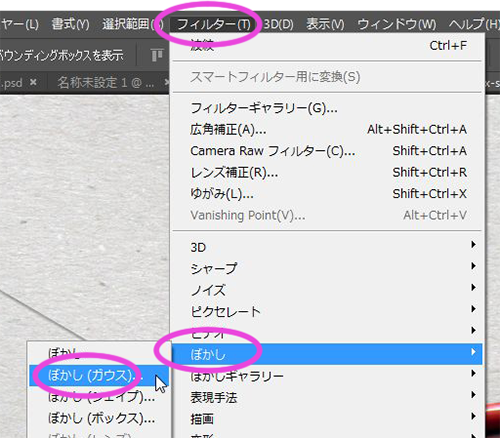
フィルター>ぼかし>ぼかし(ガウス)を選択し、チュートリアルに書いてある数値を記入します![]()

そして、最終的にこうなりました![]()

けっこうリアルに仕上がりますよね![]()
レイヤースタイルはほんとによく使います![]()
いろんな種類のレイヤースタイルを適用させて、いかにリアルに仕上げていけるかがまたPhotoshopのおもしろい部分ですよね![]()
オリジナルマークのスタイル変わっていくところがまたおもしろいです![]()
ぜひお試しくださいね![]()












 2
2







